使用XML HTTP获取天气预报
2012-11-12 来源:网络
【实例名称】
使用XML HTTP获取天气预报
【实例描述】
使用XMLHTTP可以访问网络上其他页面,并获取页面的源代码。本例通过XMLHTTP获取天气预报网页的内容并显示在当前窗体中。
【实例代码】
<HTML> <HEAD> <TITLE>天气预报-学无忧(www.xue51.com)</title> <script language="javascript"> var xmlhttp; function getWeather() { //创建异步对象 xmlhttp=new ActiveXObject("Msxml2.XMLHTTP"); //加载服务器-注意URL参数的使用 xmlhttp.Open("GET","http://tw.weather.yahoo.com/world_single.html?city=10101",false) //异步对象事件挂钩 xmlhttp.onreadystatechange=stateChange; //发送请求-无参数 xmlhttp.Send(null); } function stateChange() { if(xmlhttp.readystate==4 && xmlhttp.status==200) { //获取所有返回的数据 var data=xmlhttp.responseText; //过滤自己需要的数据 var begin=data.indexOf("國際各別都市 start"); var end=data.indexOf("國際各別都市 end"); var weather=data.substring(begin+15,end); //填充天气内容 document.getElementById("divweather").innerHTML=weather; //显示结果 document.getElementById("divweather").style.visibility="visible"; } } </script> </HEAD> <BODY onload="getWeather()"> <div align="center" id="today_time">今天的日期 </div> <div align="center" id="divweather"></div> <script language="javascript"> //设置显示星期几-用数组存储 var x = new Array("星期日", "星期一", "星期二"); var x = x.concat("星期三","星期四", "星期五"); var x = x.concat("星期六"); var today_time = new Date(); //获取今天的日期 //先后用中文表示的日期 document.all("today_time").innerText=today_time.getFullYear()+ '年'+(today_time.getMonth()+1)+'月'+today_time.getDate()+ '日\n'+x[today_time.getDay()]; </script> </BODY> </HTML>
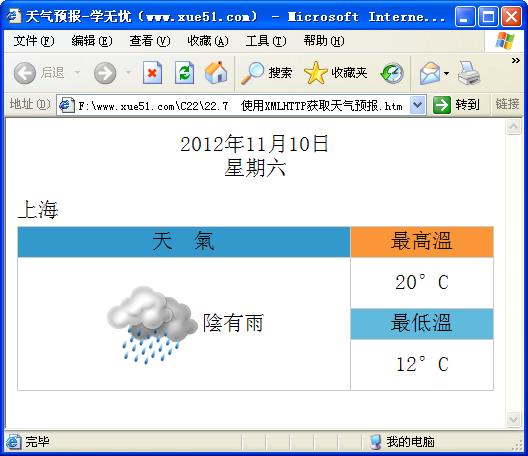
【运行效果】

【难点剖析】
本例的难点是如何使用XMLHTTP。使用XMLHTTP具体步骤如下:
(1)创建XMLHTTP对象,使用语句“new ActiveXObject(“Msxml2.XMLHTTP”)”;
(2)打开要访问的网页,使用“xmlhttp.Open”方法;
(3)向指定网页发送数据,使用“xmlhttp.Send”方法;
(4)获取网页的数据,使用“xmlhttp.responseText”属性。
【源码下载】
为了JS代码的准确性,请点击:使用XML HTTP获取天气预报 进行本实例源码下载























