利用JS实现动态绑定XML文件
2012-11-10 来源:网络
【实例名称】
利用JS实现动态绑定XML文件
【实例描述】
绑定xML文件的内容可以在span中添加“datafld”属性,但这是静态的方法。本例学乏如何使用JavaScript实现XML文件的动态绑定。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> </head> <body> <XML ID="xmlUser"> <?xml version="1.0" ?> <userinfo> <datacol userName="张三" userAge="20"/> <datacol userName="李四" userAge="21"/> </userinfo> </XML> <div id=mydiv> </div> <script language="JavaScript"> function xml2div(){ var oXML; oXML = xmlUser.selectNodes("userinfo/datacol"); //找到xml文件下的节点 for(var i=0; i<oXML.length;i++){ var oDiv = document.createElement("DIV"); //动态创建div oDiv.setAttribute("userName",oXML[i].getAttribute("userName")); //为div绑定属性 oDiv.setAttribute("userAge",oXML[i].getAttribute("userAge")); //绑定属性 oDiv.innerText = "Div: " + i; //设置div里面的内容 mydiv.appendChild(oDiv); //将div添加到指定的div下 } alert(mydiv.innerHTML); } xml2div(); </script> </body> </html>
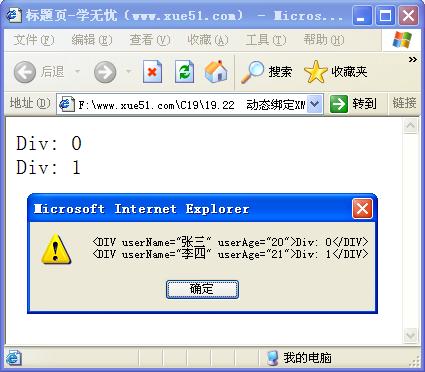
【运行效果】

【难点剖析】
本例中使用xML标签内嵌了一个XML文件,然后使用“selectNodes”调用这个文件中的节点。使用“for”语句遍历所有的节点,然后将节点添加到div中。
【源码下载】
为了JS代码的准确性,请点击:利用JS实现动态绑定XML文件 进行本实例源码下载























