表单设置框架滚动条scrolling
2012-11-22 来源:网络
【实例介绍】
表单设置框架滚动条scrolling
—个框架中的页面内容常常会超出整个框架的尺寸范围。在默认情况下,浏览器会在右侧或者下方显示滚动条,以便浏览者拖动查看全部内容。但有时希望不显示滚动条,可以通过scrolling属性自由控制滚动条的显示。
【基本语法】
<frame src="页面源文件地址" scrolling="是否显示滚动条">
【语法介绍】
scrolling取值包括yes、no或auto。其中,yes表示滚动条一直显示,no则表示无论什么情况都不显示滚动条,auto是系统的默认值,它是根据具体内容来调整的,当页面长度超出浏览器窗口的范围时就会自动显示滚动条。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>设置框架滚动条</title> </head> <frameset rows="123,*" cols="*" frameborder="yes" border="1" framespacing="1"> <frame src="top.html" name="topFrame" scrolling="yes" noresize marginwidth="200" marginheight="100" /> <frameset rows="*" cols="265,*" framespacing="1" frameborder="yes" border="1"> <frame src="left.html" name="leftFrame" scrolling="yes" noresize marginwidth="20"marginheight="100"/> <frame src="right.html" name="rightFrame" scrolling="no" noresize/> </frameset> </frameset> <noframes><body> </body></noframes> </html>
【代码分析】
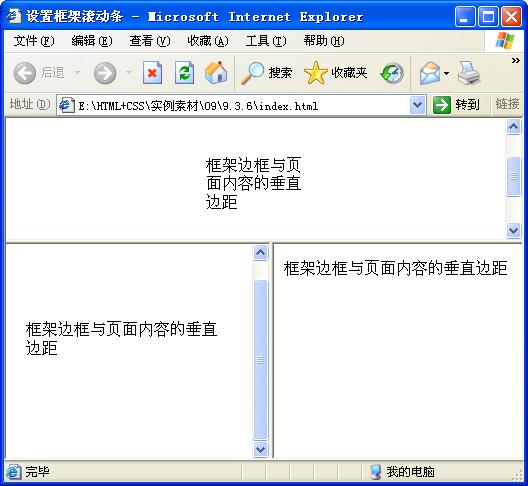
在代码中,加粗部分的scrolling="Yes"、 scrolling="yes"和scrolling="no"标记分别将头部框架和芬釉架设置为显左部框架设置为显示滚动条,右部框架设置为不显示滚动条,在浏览器中预览,效果如图所示。

【素材及源码下载】
请点击:设置框架滚动条scrolling 下载本实例相关素材及源码























