框架边框与页面内容的垂直边距marginheight
2012-11-22 来源:网络
【实例介绍】
框架边框与页面内容的垂直边距marginheight
通过marginheight标记可以设置框架边框与页面内容的垂直边距。
【基本语法】
<frame src="页面源文件地址" marginheight="垂直边距">
【语法介绍】
垂直边距用来设置页面的上下边缘与框架边框的距离。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>框架边框与页面内容的垂直边距</title> </head> <frameset rows="161,*" cols="*" frameborder="yes" border="1" framespacing="1"> <frame src="top.html" name="topFrame" scrolling="no" noresize marginwidth="100" marginheight="80"/> <frameset rows="*" cols="355,*" framespacing="1" frameborder="yes" border="1"> <frame src="left.html" name="leftFrame" noresize marginwidth="30" marginheight="50"/> <frame src="right.html" name="rightFrame" noresize marginwidth="50" marginheight="20"/> </frameset> </frameset> <noframes><body> </body></noframes> </html>
【代码分析】
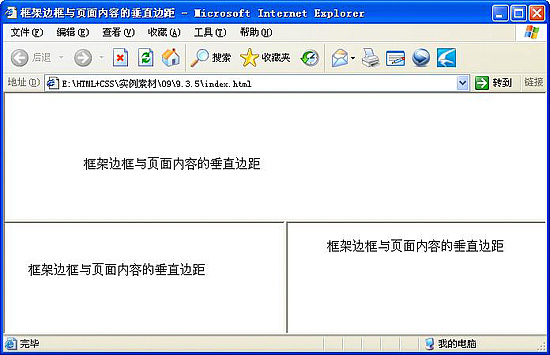
在代码中,加粗部分的marginheight="80"、marginheight="50"和marginheight="20"标记将框架边框与页面内容的垂直边距分别设置为80像素、50像素、20像素,在浏览器中预览,效果如图所示。

【素材及源码下载】
请点击:框架边框与页面内容的垂直边距marginheight 下载本实例相关素材及源码























