背景图片定位css background-position属性
2012-11-24 来源:网络
【实例介绍】
背景图片定位css background-position属性
背景位置属性用于设置背景图像的位置,这个属性只能应用于块级元素和替换元素。替换元素包括img、input、textarea、selcet和object。
【基本语法】
background-position:位置取值
【语法介绍】
语法中的取值包括两种,一种是采用数字,另一种是关键字描述。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> .bj { font-size: 13px; line-height: 20px; background-image: url(bb.jpg); background-attachment: fixed; background-repeat: no-repeat; background-position: center 10px;} </style> <body class="bj"> <table width="500" border="0" cellspacing="0" cellpadding="0"> <tr> <td>这里融入了我对亲人、对身边所有人的一种浓浓的爱;这里记载着我和身边的故事,有着我的人生随笔与感想;这里有着我一瞬间的灵感、不成熟的创作;这里记载着我不变的信仰,有着我对工作的满腔热爱;这里有着我朴素的人生观,留下了我前进的足迹……</td> </tr> </table> </body> </html>
【代码分析】
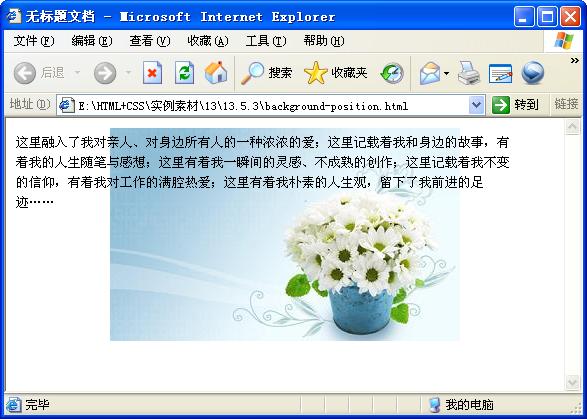
在代码中,加粗部分的background-position:center 10px标签设置背景图像的位置为水平居中对其.垂直位置为10像素,在浏览器中预览效果,如图所示。

【素材及源码下载】
请点击:背景图片定位css background-position 下载本实例相关素材及源码























