html背景图片滚动属性bgproperties
2012-11-15 来源:网络
【实例介绍】
html背景图片滚动属性bgproperties
在默认情况下,如果页面的内容较长,当拖动浏览器滚动条的时候,背景会随着文字内容的滚动而滚动,所谓背景图像固定,是指不论浏览器的滚动条如何拖动,背景都永远固定在相同的位置,并不会随着文字滚动而滚动。
【基本语法】
<body background="图像的地址" bgproperties=fixed>
【语法介绍】
Intemet Explorer和Netscape Navigator6都支持<body>标签的bgproperties属性扩展。但它只有与background属性扩展一起使用时才有效。bgproperties属性只有一个值fixed。它把背景图像冻结在浏览窗口,这样就不会随着其他窗口的内容而滚动了。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>主体元素的背景图片滚动属性</title> </head> <body background="images/company_ditu.jpg"bgproperties=fixed> <p> </p> <p> 每个梦想都值得灌溉</p> <p> 眼泪变成雨水就能落下来</p> <p> 每个孩子都应该被宠爱 </p> <p> 他们是我们的未来 </p> <p> 这是最好的未来</p> <p> 我们用爱铸造完美现在 </p> <p> 千万溪流汇聚成大海 </p> <p> 每朵浪花一样澎湃 </p> <p> 这是最好的未来</p> <p> 不分你我彼此相亲相爱</p> <p> 千山万水证明这关怀 </p> <p> 幸福永远与爱同在 </p> </body> </html>
【代码分析】
在代码中,加粗部分的代码标记是设置背景的属性为固定,文字是为了使页面的长度增加,出现滚动条,在浏览器中预览效果,当拖动了浏览器的滚动条之后,背景图像并不会跟着一起滚动,而是固定在了原有的位置上,这样,背景固定的效果就实现了。
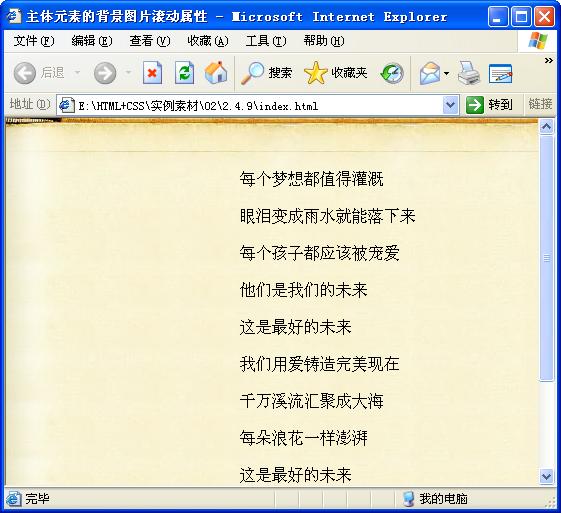
没有拖动滚动条之前的页面效果
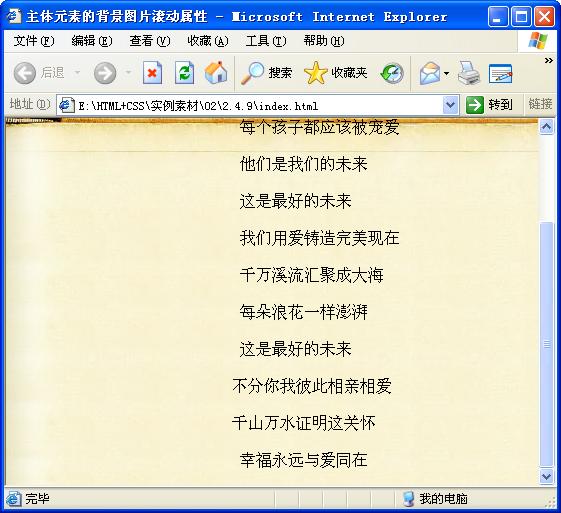
背景固定的效果
【素材及源码下载】
请点击:html背景图片滚动属性bgproperties 下载本实例相关素材及源码























