利用CSS制作平面按钮实例
2012-10-17 来源:网络
【实例名称】
利用CSS制作平面按钮实例
【实例描述】
默认的按钮样式有点三维效果.有时为了与页面风格统一,需要将按钮设置为平面效果。本例介绍如何利用CSS制作平面按钮。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页</title> </head> <body> <input type=submit value=保存 style="border:1px ;solid:#666666; height:35px; width:50px; font-size:15pt; background-color : #E8E8FF; color:#666666" name="submit"> <input id="Button1" type="button" value="保存" style="height:35px; width:50px; font-size:15pt" /> </body> </html>
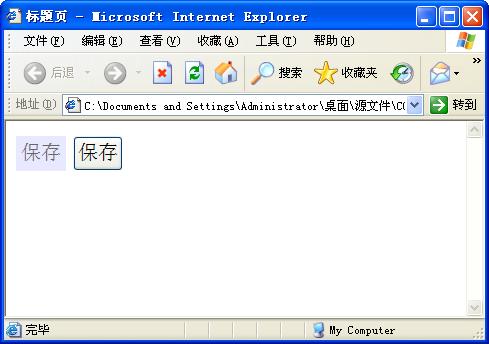
【运行效果】

【难点剖析】
本例的难点是css样式表的控制。在按钮控件中,“style”属性用来设置控件的样式。“border”样式表示设置按钮的边框宽度,它是设置平面按钮的关键因素。
【源码下载】























