css float元素的浮动属性
2012-11-26 来源:网络
【实例介绍】
css float元素的浮动属性
浮动属性是css布局的最佳利器,可以通过不同的浮动属性值灵活地定位div元素.以达到灵活布局网页的目的。我们可以通过CSS的属性float使元素向左或向右浮动。也就是说,让盒子及其中的内容浮动到文档的右边或者左边。以往这个属性总应用于图像,使文本围绕在图像周围,不过在CSS中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
【基本语法】
fioat:none | left | right | inherit
【语法介绍】
none:默认值,元素不浮动,并会显示其在文本中出现的位置;
left:表示元素向左浮动;
right:表示元素向右浮动;
inherit:规定应该从父元素继承float属性的值,IE 8及以下的版本目前都不支持属性值“inherit”。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>float属性---没有设置任何浮动</title> <style type="text/css"> body{ margin:20px; font-family:Arial; font-size:14px; } #father{ background-color:#33bb00; border:5px solid #111111; padding:8px; } #father div{ padding:15px; margin:15px; border:2px dashed #111111; background-color:#90baff; } #father p{ border:3px dashed #111111; background-color:#FFCC66; } .son1{ /* 这里设置son1的浮动方式*/ } .son2{ /* 这里设置son1的浮动方式*/ } .son3{ /* 这里设置son1的浮动方式*/ } </style> </head> <body> <div id="father"> <div class="son1">box1</div> <div class="son2">box2</div> <div class="son3">box3</div> <p>这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字.</p> </div> </body> </html>
【代码分析】
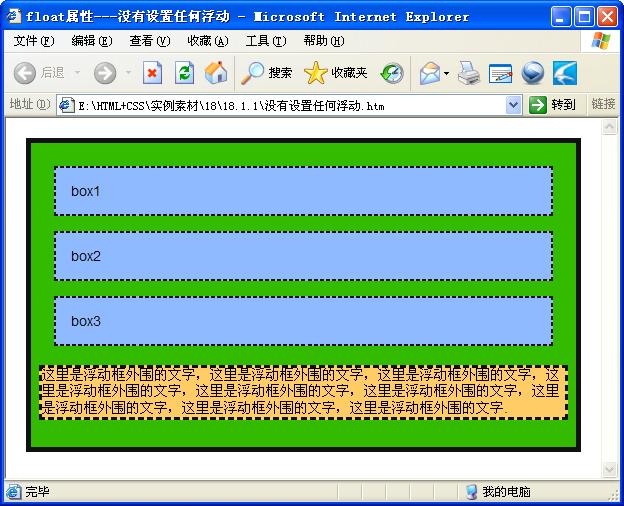
上面的代码定义了4个<div>块,其中一个父块,另外3个是它的子块。为了便于观察,将各个块都加上了边框以及背景颜色,并且让body以及各个div有一定的margin值。如果3个div都没有设置任何浮动属性,在父盒子中,4个盒子各自向右伸展,竖直方向依次排列,效果如图所示。

(1)、设置第1个浮动的div
下面将第一个div设置为浮动,在上面的代码中找到:
·sonl{
/*这里设置sonl的浮动方式*/
}
将.sonl盒子设置为向左浮动,代码如下:
·sonl{
/*这里设置sonl的浮动方式*/
float:left;
}
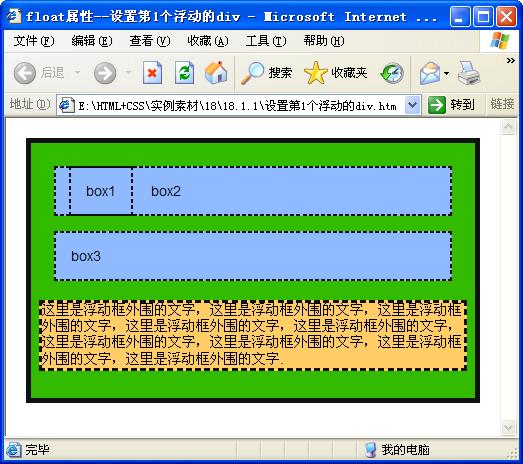
这时效果如图所示。可以看到box2的文字围绕着boxl排列,而此时浮动的盒子boxl的宽度不再延伸,其宽度为容纳内容的最小宽度。

(2)、设置第2个浮动的div
下面对第2个浮动的div设为left,将.son2盒子设置为向左浮动,代码如下:
·son2{
/*这里设置son2的浮动方式*/
float:left;
}
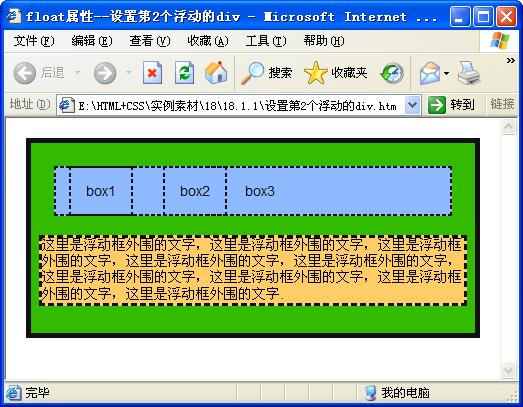
这时浏览效果如图所示。可以看到box2也变为根据内容确定宽度,并使box3的文字围绕box2排列。boxl与box2之间的空间是由二者之间的margin构成的。

(3)、设置第3个浮动的div
下面把box3也设置为左浮动,将.son3盒子设置为向左浮动,代码如下:
·son3{
/*这里设置son3的浮动方式*/
float:left;
}
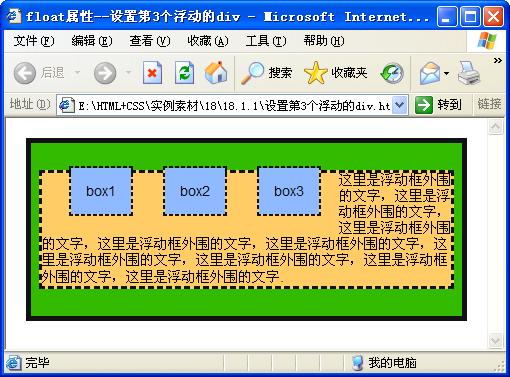
这时效果如图所示。可以看到文字所在的盒子范围,以及文字会围绕浮动的盒子排列。

(4)、改变浮动的方向
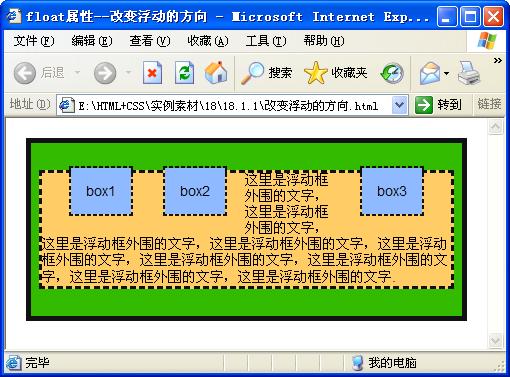
CSS中很多时候会用到浮动来布局,也就是经常见到的float:left或者float:right,下面看看改变box3浮动方向,即float:right,这时效果如图所示。可以看到box3移动到了最右端,文字段落盒子的范围没有改变,但文字变成了夹在box2和box3之间。

【素材及源码下载】
请点击:元素的浮动属性css float 下载本实例相关素材及源码























