CSS图片基本属性
2012-11-24 来源:网络
【实例介绍】
CSS图片基本属性
在CSS中可以通过边框属性为图片添加各式各样的边框。border-style用来定义边框的样式,如虚线、实线或点画线等。
【基本语法】
border- width:medium | thin | thick | length
border-color:颜色值 | color_name
border-style:none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
【语法介绍】
语法介绍:
border-width:用来设置边框宽度,可以使用各种CSS中的长度单位,最常用的是像素。
border-style:用来设置边框样式,可以选择一些预先定义好的线型。
border-color:用来设置边框颜色,可以使用各种合法的颜色来定义。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>设置图片边框基本属性</title> <style type="text/css"> .img1{ border-style:dotted; /* 点画线 */ border-color:#FF0000; /* 边框颜色 */ border-width:4px; /* 边框粗细 */} .img2{ border-style:dashed; /* 虚线 */ border-color:#33FF00; /* 边框颜色 */ border-width:2px; /* 边框粗细 */} </style> </head> <body> <img src="car.jpg" class="img1">
<img src="car.jpg" class="img2"> </body> </html>
【代码分析】
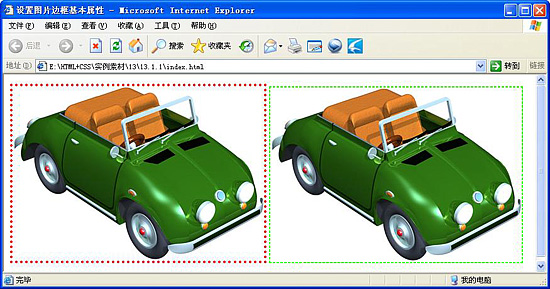
其显示效果如图所示,第一幅图片设置的是红色、4像素宽的点画线,第二幅图片设置的是绿色、2像素宽的虚线。

【素材及源码下载】
请点击:CSS图片基本属性 下载本实例相关素材及源码























