html菜单列表标记menu
2012-11-16 来源:网络
【实例介绍】
菜单列表标记menu
<menu>标签可以定义一个菜单列表。菜单列表在浏览器中的显示效果和无序列表是相同的.menu标签是成对出现的,以<menu>开始,</menu>结束。
【基本语法】
<menu>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
···
</menu>
【语法介绍】
在该语法中,<menu>和</menu>标志着菜单列表的开始和结束。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>菜单列表标记</title> </head>
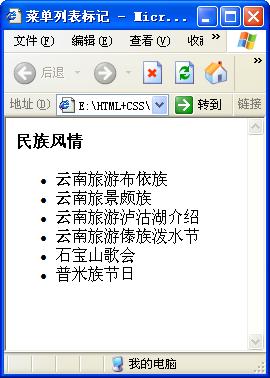
<body> <b>民族风情</b> <menu> <li> 云南旅游布依族 </li> <li>云南旅景颇族 </li> <li>云南旅游泸沽湖介绍 </li> <li>云南旅游傣族泼水节 </li> <li>石宝山歌会 </li> <li>普米族节日</li> </menu> </body> </html>
【代码分析】
在代码中,加粗部分的标记是设置菜单列表,在浏览器中预览效果,如图所示。

【素材及源码下载】
请点击:html菜单列表标记menu 下载本实例相关素材及源码























