html字体属性face
2012-11-15 来源:网络
【实例介绍】
html字体属性face
字体使用是网页设计中不可或缺的一部分。经常地,我们希望在网页中使用某一特定字体,但是该字体并非主流操作系统的内置字体,这样用户在浏览页面的时候就有可能看不到真实的设计。
face标记用于设置文本所采用的字体名称,使用者的浏览器中只有安装了设置的字体后,才可以正确显示,否则这些特殊的字体会被浏览器中的普通字体所代替。
【基本语法】
<font face="字体的名称">···</font>
【语法介绍】
在该语法中,face属性用来定义字体,任何安装在操作系统中的文字都可以显示在浏览器中,可以给face属性一次定义多个字体,字体直接使用“,”分割开,浏览器在读取字体时,如果第1种字体不存在,则使用第2种字体代替,以此类推。如果设置的几种字体在浏览器中都不存在,则会以默认字体显示。
【实例代码】
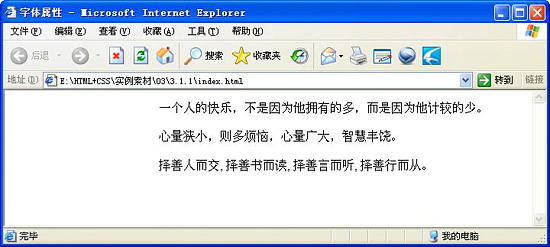
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>字体属性</title> </head> <body> <p><font face="宋体"> 一个人的快乐,不是因为他拥有的多,而是因为他计较的少。</font></p> <p><font face="微软繁魏碑">心量狭小,则多烦恼,心量广大,智慧丰饶。</font></p> <p><font face="经典中圆简">择善人而交, 择善书而读, 择善言而听, 择善行而从。</font></p> </body> </html>
【代码分析】
在代码中,加粗的代码标记分别用于设置不同的字体,在浏览器中浏览,可以看到应用了不同的文字效果。

【素材及源码下载】
请点击:html字体属性face 下载本实例相关素材及源码























