html图像元素的宽度、高度属性width、height
2012-11-17 来源:网络
【实例介绍】
html图像元素的宽度、高度属性width、height
在HTML文档中,可以设定图像的显示大小,通常情况下如果<img>元素不定义高度和宽度.图片就会按照它的原始尺寸显示。
【基本语法】
<img src="url"width="图像的宽度"height="图像的高度">
【语法介绍】
(1)width和height属性用来定义图片的高度和宽度,单位可以是像素,也可以是百分比。百分比表示显示图像大小为浏览器窗口大小的百分比。
(2)在width和height属性中,如果只设置了其中的一个属性,则另一个属性会根据已设置的属性按原图等比例显示。如果对两个属性都进行了设置,且其比例和原图大小的比例不一致,显示的图像会相对于原图变形或失真。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <img src="5.1.3.jpg"/> <img src="5.1.3.jpg" width="224" height="243" /> </body> </html>
【代码分析】
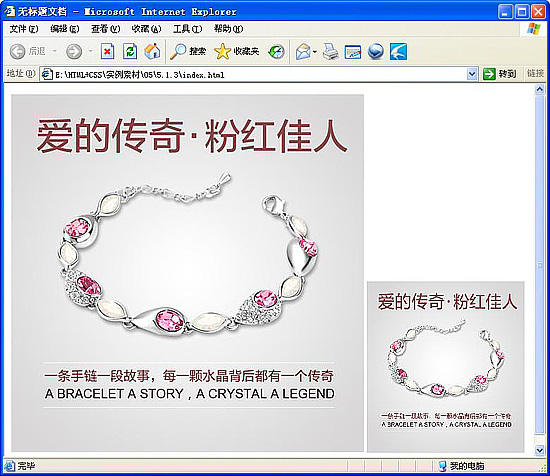
在代码中,加粗的第1行标记是没有调整的图像宽度和高度,第2行标记是调整后图像的宽度为224像素、高度为243像素,在浏览器中预览,可以看到调整图像宽度和高度后的效果,如图所示。

【素材及源码下载】
请点击:html图像元素的宽度、高度属性width、height 下载本实例相关素材及源码























