html条目编号属性value
2012-11-17 来源:网络
【实例介绍】
html条目编号属性value
4.3.1节列表项标记的type属性只能改变当前列表项的符号或编号的样式,并不会改变其值的大小,而使用列表项标记<l></1i>的Value属性,可以改变当前列表项的编号大小,并会影响其后所有列表项的编号大小,但该属性只适用于有序列表。
【基本语法】
【语法介绍】
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>条目编号属性</title> </head> <body> <p><strong>享受待遇:</strong> <ol type="A"> <li>终身享受一流的国际化专业销售、管理等各项培训; </li> <li value="4">底薪+佣金+ 奖金+管理津贴+长期服务奖等多达20项收入+旅游等; </li> <li>一旦录用,将享受完善的福利待遇(意外保险、医疗保险等); </li> <li>广阔的发展空间,公平、公开、透明的晋升制度。</li> </ol> <br /> </body> </html>
【代码分析】
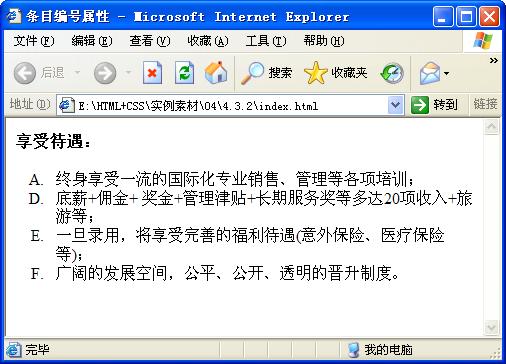
在代码中,加粗的代码标记value=“4”的值仍需取阿拉伯数字“4”,而不能取大写英文字母“D”,此时尽管列表类型type=“A”,第二个列表项以后从字母“D”开始编写,在浏览器中浏览,效果如图所示。

【素材及源码下载】
请点击:html条目编号属性value 下载本实例相关素材及源码























