html图像元素的边框属性border
2012-11-17 来源:网络
【实例介绍】
html图像元素的边框属性border
默认情况下,图像是没有边框的,通过border属性可以为图像添加边框线。可以设置边框的宽度,但边框的颜色是不可以设置的。当图像上没有添加链接的时候,边框的颜色为黑色;当图像上添加了链接时,边框的颜色和链接文字颜色一致,默认为深蓝色。
【基本语法】
<img src="url" border="图像边框的宽度">
【语法介绍】
(1)border的值用数字表示,默认单位为px。
(2)默认情况下图片没有边框,即border=o。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <img src="5.1.4.jpg" width="400" height="386" /> <img src="5.1.4.jpg" width="400" height="386" border="10"/> </body> </html>
【代码分析】
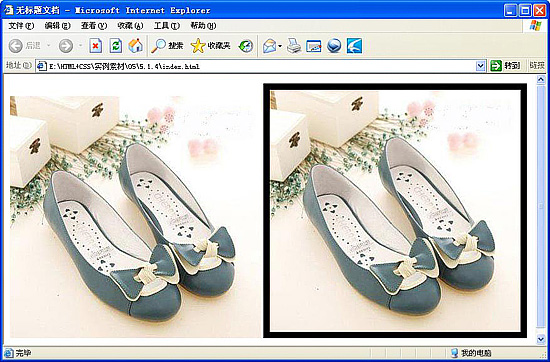
在代码中,加粗部分的标记是使用border=“10”为图像添加边框的,在浏览器中预览,可以看到添加的边框效果为10像素,如图所示。

【素材及源码下载】
请点击:html图像元素的边框属性border 下载本实例相关素材及源码























