进入页面同时弹出欢迎对话框的JS代码
2012-10-13 来源:网络
【实例名称】
进入页面同时弹出欢迎对话框的JS代码
【实例描述】
当用户进入网站时,会先掸出一个对话框,说明此网站的作用并欢迎用户。此功能一般用在需要特殊说明的网站,如禁止非法拷贝等声明,今天我们就来学习这个功能的JS代码。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页</title>
</head>
<body>
<SCRIPT LANGUAGE="JavaScript">
alert("欢迎您进入在线考试系统,答题期间请不要打电话!")
</script>
</body>
</html>
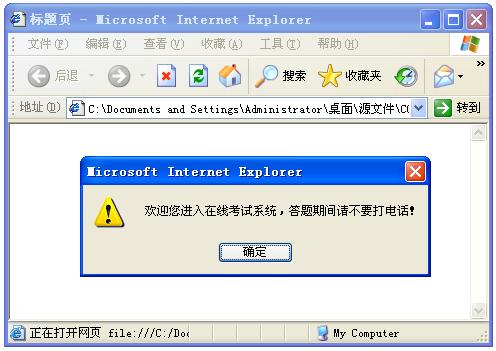
【运行效果】

【难点剖析】
本例JS代码的重点是body中的内容,如果需要在页面开始的时候执行某些操作,一般将方法绑定到body的“onload”事件中,本例JS代码并没有这么做,而是利用JavaScript逐行解释执行的原理,将JavaScript代码直接放在body内部。
【源码下载】























