使用DOM获取页面中某控件的属性
2012-11-11 来源:网络
【实例名称】
使用DOM获取页面中某控件的属性
【实例描述】
每个控件都有很多的属性,如id、name、样式、高度、宽度、value等。项目中经常需要修改这些属性的值,本例学习如何获取页面元素的属性。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script type="text/javascript"> function testa() { var mydom=document.getElementById("btn1"); //获取指定ID的DOM对象 var myattri=mydom.getAttribute("type"); //获取元素的类型 alert(" 按钮的英文类型是:"+myattri); } </script>
</head> <body> <form id="form1" runat="server"> <input id="btn1" type="button" value="test" onclick="testa()"/> </form> </body> </html>
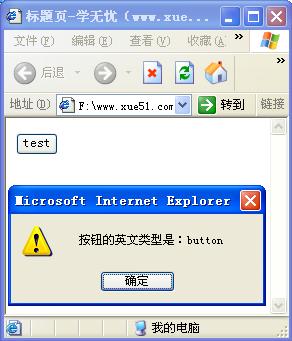
【运行效果】

【难点剖析】
要获取某元素的属性,首先要创建包含这个元素的DOM 对象,然后使用“getAttribute”方法获取此元素指定的属性并显示出来。
【源码下载】
为了JS代码的准确性,请点击:使用DOM获取页面中某控件的属性 进行本实例源码下载























