html设置页面内部的特定目标的链接
2012-11-19 来源:网络
【实例介绍】
html设置页面内部的特定目标的链接
锚点链接(也叫书签链接)常常用于那些内容庞大烦琐的网页,通过单击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当做“精准链接”的便利工具,让链接对象接近焦点,便于浏览者查看网页内容。类似于我们阅读书籍时的目录页码或章回提示。在需要指定到页面的特定部分时,标记锚点是最佳的方法。
【基本语法】
<a href="#描点的名称">···</a>
【语法介绍】
在该语法中,在href属性后输入页面中创建的锚点的名称,可以链接到页面中不同的位置。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>设置页面内部的特定目标的链接</title> </head>
<body> <p><strong>
<a href="#公司简介">公司介绍</a>
<a href="#公司招聘">企业招聘</a>
<a href="#公司动态">新闻动态</a>
</strong>
</p> <p> </p> <p><a name="公司简介" id="公司简介"></a> <strong>公司简介</strong> 本厂经过多年的不懈追求和努力,规模不断的扩大,是一家专门生产铜门、 铜工艺的中型企业,至今以为数十家企事业单位定做工程门、工艺品及数千家私 人豪华别墅铜门,铜装饰领域属于规模较大、品种齐全、档次较高的现代企业。 铜门主要从事铜工程、铜门、铜雕、铜艺全自动旋转门、智能自动门等产品的生产及安装服务 ,已建立了完善的ISO9001质量管理体系,并取得了国际权威机构的认证。 企业贯彻“质量等于市场”的服务理念,以“ 高效”“务实”的宗旨,开拓市场,面向未来。<br /> 一、以最新的设计理念适应各用户的不同需求;<br /> 二、一年内非人为天然损坏,免费维护;产品终生保修。一分耕耘, 一分收获。公司真诚希望,以我们的专业和努力,把更好的产品和更完善的 服务奉献给各界朋友,为我们的家居营造安宁和舒适。 </p> <p><strong><a name="公司招聘" id="公司招聘"></a>公司招聘</strong></p> <p><br /> 招聘人数:10</p> <p>工资待遇:面议</p> <p>发布时间:2011-1-6</p> <p>招聘要求:<br /> 1)熟练使用绘图软件,有美工基础,提供个人原创作品。</p> <p>2)有一定的工作经验。</p> <p>职位要求:</p> <p>1)大专以上学历,美学院毕业。主修多媒体、工业设计、美术或广告;</p> <p>2)有工业品(例如门窗)设计工作经验。</p> <p></p> <p><strong><a name="公司动态" id="公司动态"></a>公司动态</strong><br /> ·别墅铜门应稳步求进持续发展 2010年4月15日<br /> ·什么是铜门,价格怎么算? 2010年3月5日<br /> ·什么是铜装饰 2010年3月5日<br /> ·浅谈铜门选锁的要点 2010年3月5日<br /> ·铜装饰幕墙在国内悄然兴起2010年3月5日<br /> ·关于铜门的工程标准与技术参数2010年3月5日<br /> ·铜装饰企业突出重围,改变消费习惯2010年3月5日<br /> ·铜门对于风水是好还是坏2010年3月5日<br /> ·室外铜门要注意防雨雪2010年3月5日<br /> ·装修必修课:家居门窗安装质量如何检查 2009年9月11日<br /> ·产业集群作支撑 五金门窗飞速发展 2009年9月11日<br /> ·2009中国(临沂)国际门窗幕墙型材及加工设备展览会2009年9月11日</p> </body> </html>
【代码分析】
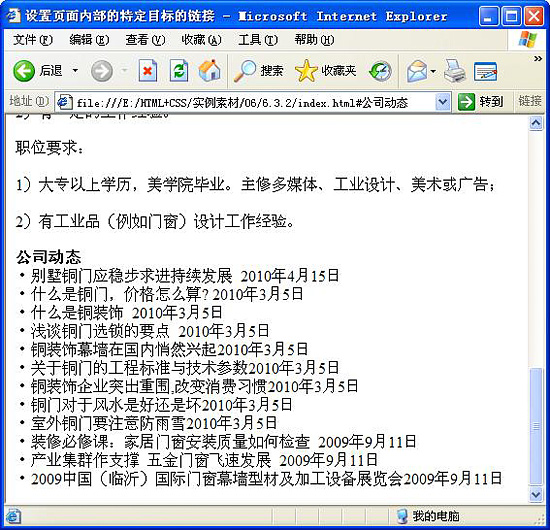
在代码中,加粗部分的标记为设置锚点链接,在浏览器中预览,单击创建的锚点链接,如图所示,可以链接到相应的位置,如图所示。
单击创建描点连接

链接到相应的位置

【素材及源码下载】
请点击:html设置页面内部的特定目标的链接 下载本实例相关素材及源码























