photoshop制作短信icon图标按钮
2013-11-02 来源:网络
学无忧来教你photoshop制作短信icon图标按钮。本案例也是为了让初学者能更加的对图层样式的调整和色彩方面有更胜的了解。下面就来详细的教大家制作这个短信图标的具体教程。
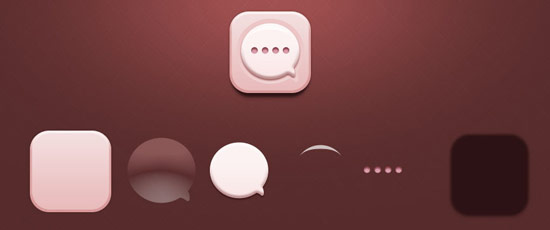
效果图:

其实仔细一看效果图,会发现效果图是由五部分组成的,如下图所示:

我们只需要绘制出五部分进行组合即可完成icon图标。下面进入操作步骤:
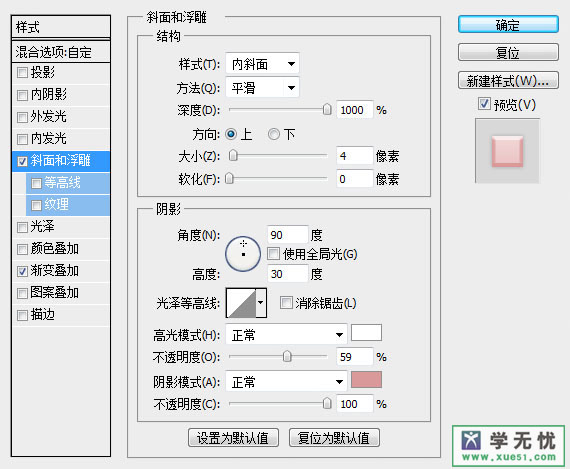
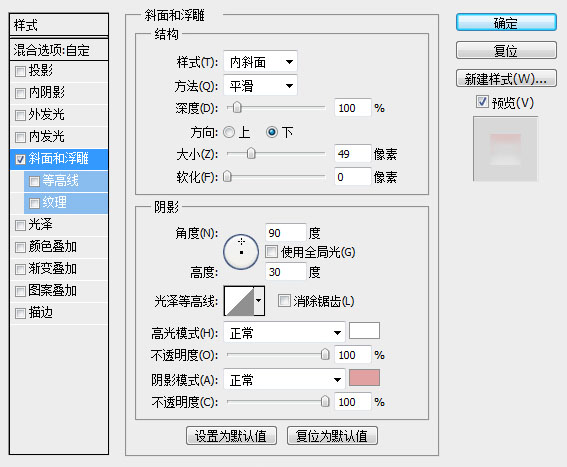
步骤一、先新建文件图层,然后在填充背景色和前景色,这里前景色参数【ecc5c6】。选择工具箱的“圆角矩形工具”,画出圆角矩形,半径大概设置20左右,也可自行设置。调整斜面浮雕效果及渐变叠加。

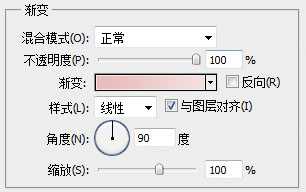
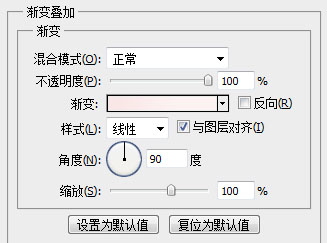
步骤二、绘制完成后对其添加图层样式,调整斜面浮雕效果及渐变叠加。如图所示:


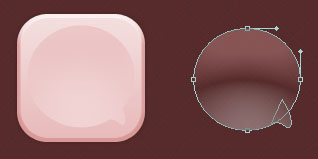
步骤三、 用钢笔工具勾画出短信气泡,调整斜面浮雕样式。


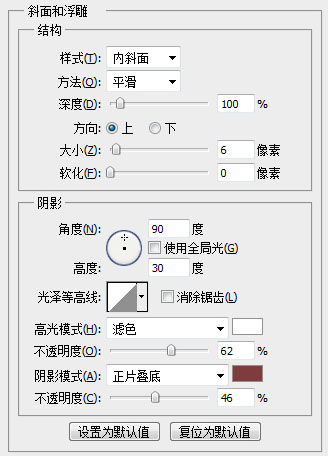
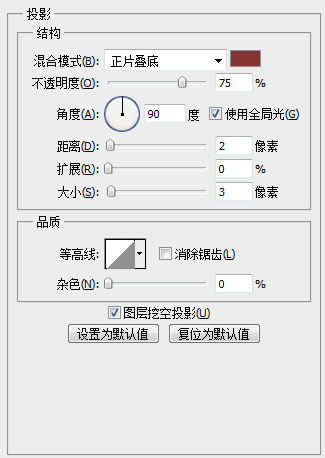
步骤四、复制并缩小刚才的短信气泡,调整图层样式。
渐变叠加样式修改:

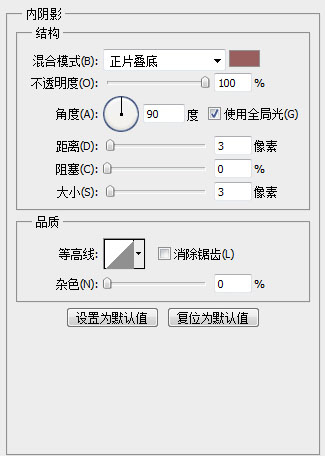
阴影、斜面和浮雕:

投影图层样式修改:

步骤五、用椭圆工具,画4个小圆圈,调整图层样式。


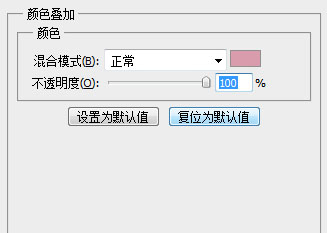
颜色叠加:

步骤六、最后加上投影部分的高光。

七、最终效果图如下:

关于短信icon图标的制作就介绍到这里了,希望能帮到你。学无忧还为大家提供了ps简单教程:绘制蓝色光感图标,大家有兴趣可以去操作实践。























