js 浏览器毁灭者
2012-11-13 来源:网络
【实例名称】
js 浏览器毁灭者
【实例描述】
所谓毁灭者是指产生窗口刷屏或不断弹出新窗口的效果。本例学习如何一次弹出多个窗口。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script language="JavaScript"> function pop(){ for(i=1;i<=3;i++) //循环打开3个 { //指定打开窗口的样式 window.open('http://www.google.com','','width=50,height=50', 'status=off','location=off','toolbar=off','scrollbars=off') } } </script> </head> <body> <form name="form"> <p> <input type="button" value="测试:单击就打开3个50*50的小窗口" onClick="pop()" name="button" > </p> </form> </body> </html>
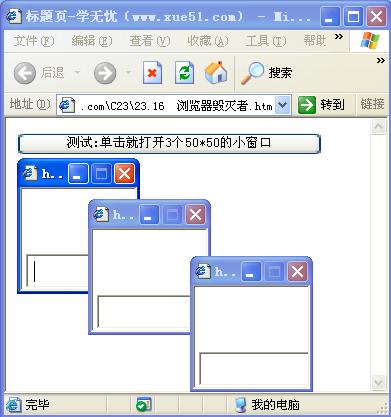
【运行效果】

【难点剖析】
本例的重点是打开新窗口的方法“window.open”。通过一个“for”语句循环执行“window.open”命令打开3个新窗口,且这3个窗口的样式都一样。
【源码下载】
为了JS代码的准确性,请点击:浏览器毁灭者 进行本实例源码下载























