打开“IntelTlet选项”对话框JS代码怎么写
2012-11-10 来源:网络
【实例名称】
打开“IntelTlet选项”对话框
【实例描述】
有时用户的浏览器设置不允许访问或下载本站点的内容,此时需要用户打开Intemet选项进行调整。为了方便用户操作,本例学习如何在网页中让用户直接打开In.temet选项对话框。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> </head> <body> <a href="#" onclick=window.external.showBrowserUI("PrivacySettings",null)> internet选项</a> </body> </html>
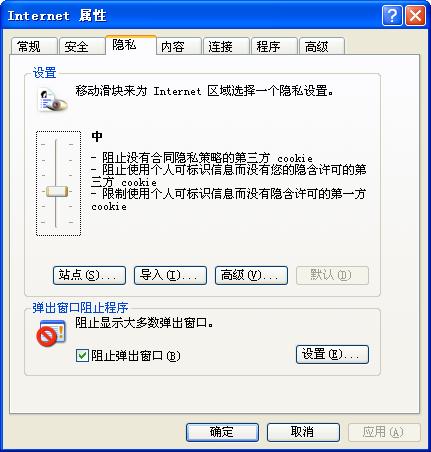
【运行效果】

【难点剖析】
本例的重点是eXtemal对象,其用来操作文件系统的一些命令。“showBrowseiuI”方法表示打开浏览器的一些工作界面,“PrivacySettings”表示打开的是选项对话框。
【源码下载】
为了JS代码的准确性,请点击:打开“IntelTlet选项”对话框 进行本实例源码下载























