JS设计滑动条效果(一)
2012-11-09 来源:网络
【实例名称】
JS设计滑动条效果(一)
【实例描述】
滑动条用来显示一个百分比数据。本例通过一个类似刻度尺的组件实现滑动条的效果。
【实例代码】
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE>滑动条-学无忧(www.xue51.com)</title> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> <script language="javascript"> var objContainsDiv; var objTrackBar; var objTrackPath; var objScaleDiv; var scaleNumber = 20; var scaleLenth; //刻度长度 var vLeft; var vaildLength;//滑块能够移动的有效长度 function contentLoad() { objContainsDiv = trackDiv;//容器 objTrackBar = createTrack(); objTrackBar = objContainsDiv.appendChild(objTrackBar);
objTrackPath = trackDegree; objTrackBar.onmousedown = trackBarBeforeMove; objTrackBar.onmouseup = trackBeforeMouseup; objTrackPath.onclick = setPos;vaildLength = parseInt(objContainsDiv.offsetWidth) - parseInt(objTrackBar.offsetWidth) - 2; scaleLenth = Math.round(parseInt(objContainsDiv.offsetWidth)/scaleNumber);
//手动生成刻度线 for(var i=0;i<scaleNumber - 1;i++){ objScaleDiv = this.document.createElement(" <div style='position:absolute;left:50;top:13; font-size:4pt;font-weight:lighter;color:#999999;width:3:'/>"); objScaleDiv = objContainsDiv.appendChild(objScaleDiv); with(objScaleDiv){ style.left = scaleLenth*(i + 1); innerText = "|"; } } }
function createTrack(){ //创建滑动条 var objBarContainsDiv; objBarContainsDiv = this.document.createElement(" <div style='position:absolute;left:0;top:0;height:16;width:11;z-index:2;'/>");
//创建矩形区域 var objBarTop = this.document.createElement(" <div style='position:absolute;left:0;top:0;height:10;width:11; font-size:1px;border-top:solid 1px #999999;border-right:solid 1px #666666; border-left:solid 1px #cccccc;z-index:2;background:#cccccc;'>"); objBarTop = objBarContainsDiv.appendChild(objBarTop); var objPointDiv; var iScale = 0; for(var i=0;i<6;i++){ //创建红色标识区域,用来指向刻度 objPointDiv = this.document.createElement(" <div style='position:absolute;background:red;font-size:1px; z-index:2;border-right:solid 1px #990000;'>"); iScale = i + 1; with(objPointDiv){ style.left = iScale; style.top = parseInt(objBarTop.style.pixelHeight) + (iScale - 1); if((parseInt(objBarTop.style.pixelWidth) - 2*iScale)<0){ break; } style.width = parseInt(objBarTop.style.pixelWidth) - 2*iScale; } objPointDiv = objBarContainsDiv.appendChild(objPointDiv); }
return objBarContainsDiv;
}
function setPos(){ //单击滑动条时,设置滑动条位置
trackBeforeMove(); trackLevel.innerText = Math.round(parseInt(objTrackBar.style.left) *100/vaildLength) + "%";//显示刻度数 }
function trackBarBeforeMove(){//移动滑动条前的准备 vLeft = window.event.x - objTrackBar.style.pixelLeft; objTrackBar.style.background = "#dddddd";//背景 objTrackBar.setCapture(); //鼠标 objTrackBar.attachEvent("onmousemove", trackBeforeMove); //动态添加移动事件 }
function trackBeforeMove(){//滑块移动中
var leftPoint; var pointDividLength; var vMousePositionX; if((event.x - objContainsDiv.offsetLeft - 8) > vaildLength || event.x<objContainsDiv.offsetLeft) return;vMousePositionX = parseInt(event.x) - objContainsDiv.offsetLeft; leftPoint = Math.floor(vMousePositionX/scaleLenth); //左边最近的点序号 pointDividLength = leftPoint*scaleLenth + scaleLenth/2; window.status = "leftPoint:" + leftPoint + " [vMousePositionX:" + vMousePositionX + " pointDividLength:" + pointDividLength + "]"; if(vMousePositionX < pointDividLength){ //粘连到左边点 objTrackBar.style.left = leftPoint*scaleLenth; } if(vMousePositionX > pointDividLength){ //粘连到右边点 objTrackBar.style.left = (leftPoint+1)*scaleLenth; }
if(parseInt(objTrackBar.style.left)>vaildLength){//移到了右边界 objTrackBar.style.left = vaildLength; }
if(parseInt(objTrackBar.style.left)<0){ //移到了左边界 objTrackBar.style.left = 0; }
trackLevel.innerText = Math.round(parseInt (objTrackBar.style.left)*100/vaildLength) + "%"; }
function trackBeforeMouseup(){ //滑动结束,解除绑定 if(parseInt(trackLevel.innerText.replace("%",""))>100){ objTrackBar.style.left = vaildLength; trackLevel.innerText = "100%";//不能超出最大刻度100 }else if(parseInt(trackLevel.innerText.replace("%",""))<0){ objTrackBar.style.left = 0; trackLevel.innerText = "0%";//不能小于最大刻度0 } objTrackBar.detachEvent("onmousemove", trackBeforeMove); //撤销事件绑定 objTrackBar.style.background = "#cccccc"; //改变背景色 objTrackBar.releaseCapture(); //释放鼠标 }
</script> </HEAD> <BODY onload="contentLoad()"> <div id="trackDiv" style="position:absolute;left:100;top:50; border:solid 0px #cccccc;width:700;height:23;background:#dddddd;"> <hr id="trackDegree" size="1" color="#cccccc" style="position:absolute;top:16;height:3;border:groove 1px #eeeeee; background:#666666;z-index:1;"> </div> <span id="trackLevel" style="position:absolute;left:100;top:30; width:50;font-size:9pt;color:red;">0%</span> </BODY> </HTML>
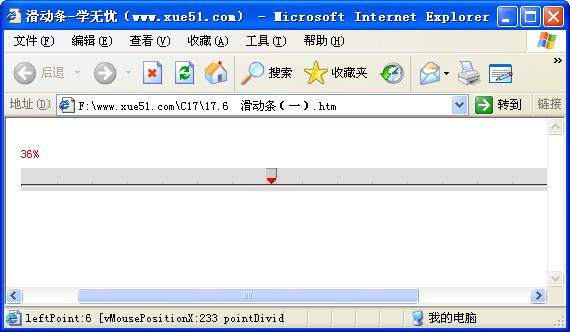
【运行效果】

【难点剖析】
本例的重点在于所有的刻度、滑动条、滑动条标识都是动态创建的。在“createTrack”方法中,“objBarTop”属性是创建的滑动条标识的上部分,“objPoimDiv”是创建在滑动条下部的红色指标,通过其可以轻松地看到滑动条的当前刻度。
【源码下载】
为了JS代码的准确性,请点击:JS设计滑动条效果(一) 进行本实例源码下载























