table背景颜色属性bgcolor
2012-11-20 来源:网络
【实例介绍】
table背景颜色属性bgcolor
为了增加表格的美观性,可以为单元格设置不同的背景颜色。
【基本语法】
<td bgcolor="背景颜色">
【语法介绍】
<td>属性中的背景颜色是针对单元格来说的,该属性用来指定单元格的背景颜色。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>背景颜色属性</title> </head>
<body><b> 五一大优惠 </b> <table width="82%" border="1" cellpadding="5" cellspacing="1"> <tr> <td width="260" bgcolor="#33FF00">1、冰电波拉皮单次价格800元</td> <td bgcolor="#FF99CC">每人限购1个疗程</td> </tr> <tr> <td bgcolor="#FFCC00">2、华尔兹冰点脱毛小腿体验价格500元</td> <td bgcolor="#33CCFF">小腿疗程价格6折优惠,其他部位8折优惠</td> </tr> <tr> <td bgcolor="#FF0000">3、美白牙</td> <td bgcolor="#CC0066">5折优惠</td> </tr> </table> </body> </html>
【代码分析】
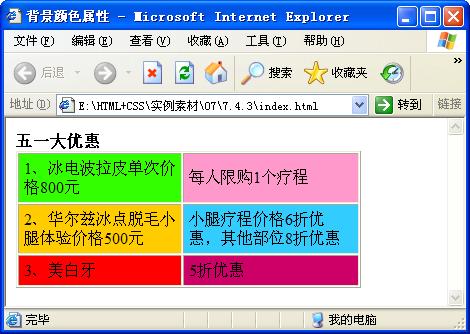
在代码中,加粗部分的代码标记用于设置不同单元格的背景颜色,在浏览器中预览可以看到不同的单元格背景颜色,如图所示。

【素材及源码下载】
请点击:table背景颜色属性bgcolor 下载本实例相关素材及源码























