表单中的元素
2012-11-26 来源:网络
【实例介绍】
表单中的元素
网页中的表单由许多不同的表单元素组成。这些表单元素包括文字字段、单选按钮、复选
框、菜单和列表以及按钮等。
【实例代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style> body{font-family:"Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif; font-size:12px;} h1, form, button{border:0; margin:0; padding:0;} </style> <body> <h1>填写会员注册资料</h1> <form> 会员名:<input type="text" /><br /> 登录密码:<input type="password" /><br /> 性别: <input type="radio" />男 <input type="radio" />女<br /> 婚姻状况:<input type="checkbox" />已婚<br /> 相片:<input type="file" /><br /> <input type="submit" value="注册" /> <input type="reset" value="重设" /></form> </body> </html>
【代码分析】
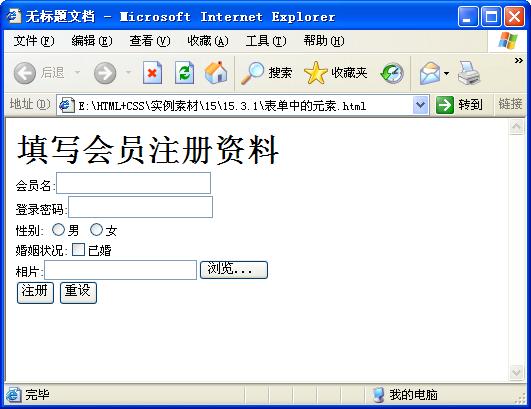
上面表单的源代码主要包括<form>、<input>、<select>、<option>等几个标签,并且定义了
CSS来设置表单元素中的字体大小和样式,在浏览器中预览效果,如图15.7所示。

【素材及源码下载】
请点击:表单中的元素 下载本实例相关素材及源码























