表单中的选择列表条目元素option
2012-11-22 来源:网络
【实例介绍】
表单中的选择列表条目元素option
一个列表可以包括一个或多个项目。当需要显示许多项目时,菜单就非常有用。表单中有两种类型的菜单:一种是单击时出现的下拉菜单;另一种是显示为一个列有项目的可滚动列表,可从该列表中选择项目。菜单和列表主要是为了节省页面的空间,它们都是通过<select>和<option>标记来实现的。
下拉菜单是一种最节省页面空间的选择方式,因为在正常状态下只显示一个选项,单击按钮打开菜单后才会看到全部选项。
【基本语法】
<select name="下拉菜单的名称">
<option value="选项值"selected>选项显示内容
···
</select>
【语法介绍】
在语法中,选项值是提交表单时的值,而选项显示的内容才是真正在页面中要显示的。telected表示该选项在默认情况下是选中的,一个下拉菜单中只能有一项被选中。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>选择列表条目元素</title> </head> <body> <table width="100%" cellspacing="0" cellpadding="0"> <tr> <td><form action="mailto:weixiaofoxw.com" name="form1" method="post" enctype="multipart/form-data"target="_blank" > <p>所在地区:</p> <p> <select name="select"> <option value="1">北京</option> <option value="2">上海</option> <option value="3">天津</option> <option value="4">河北</option> <option value="5">山东</option> <option value="6">广州</option> <option value="7">江苏</option> </select> </p> <input type="submit" name="button" value="提交"> </form></td> </tr> </table> </body> </html>
【代码分析】
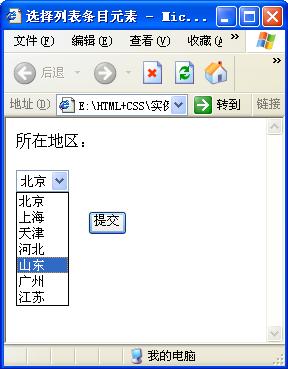
在代码中,加粗部分的标记将下拉菜单的名称设置为select,下拉菜单中包括7个菜单项在浏览器中浏览,效果如图所示。

请点击:选择列表条目元素option 下载本实例相关素材及源码























