使用DoM实现控件的替换
2012-11-11 来源:网络
【实例名称】
使用DoM实现控件的替换
【实例描述】
本铡实现两个div内元素互换,主要依靠DOM的“replaceChild”方法。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script type="text/javascript"> function test() { var mydom1=document.getElementById("divlist1"); //获取指定ID的DOM对象 var mydom2=document.getElementById("divlist2"); //获取指定ID的DOM对象 mydom1.replaceChild(mydom2.firstChild,mydom1.firstChild); } </script>
</head> <body> <form id="form1" runat="server"> <input id="btn1" type="button" value="test" onclick="test()"/> <div id="divlist1"><p>this is test1</p></div> <div id="divlist2"><p>this is test2</p></div> </form>
</body> </html>
【运行效果】
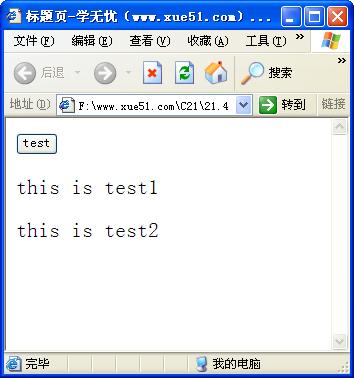
初始运行效果

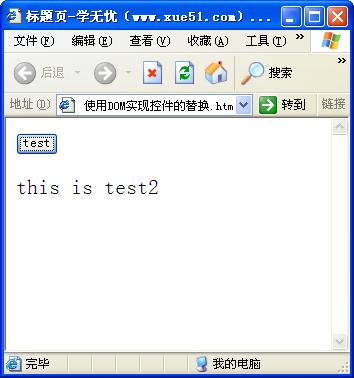
替换后的效果

【难点剖析】
替换节点需要使用DOM中的“replaceChild”方法。需要注意的是此代码的运行结果是“mydoml”中的元素被替换了,而“mydom2”的元素就没有了,“replaceChild”方法相当于转移。
【源码下载】
为了JS代码的准确性,请点击:使用DoM实现控件的替换 进行本实例源码下载























