立即下载
没有对应的手机版,本软件为电脑版,电脑版软件不支持手机安装
element框架是一款非常不错的前端框架,使用这款软件用户可以非常快速的进行前端网站的架设,是一款可以帮助开发者、设计师、产品经理...等多个岗位提高工作效率的软件,编程的发展趋势是越来越趋于开源,趋于流程式的开发,各种框架,不让程序员重复的造轮子,而前端当中想要实现这一点则就是需要各种框架的支持,不论是jQuery、Vue、layui...等等框架,都是帮助编程人员像搭脚手架一样快速的开发,今天小编带来的element ui官方版拥有相当全面的组件库,用户可以从当中获取相当全面的设计配套工具,可以在最短的时间内做出优良的产品,大大的节省使用者的开发时间和开发成本,是一款非常不错的前端框架软件,有需要的朋友可以从本站下载体验。

与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
2、反馈 Feedback
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
3、效率 Efficiency
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
4、可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。

1、在项目下输入 npm install element-ui -S


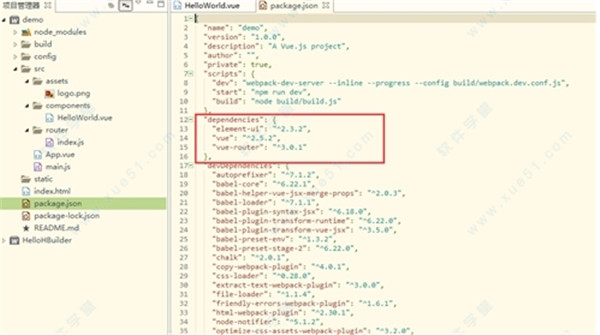
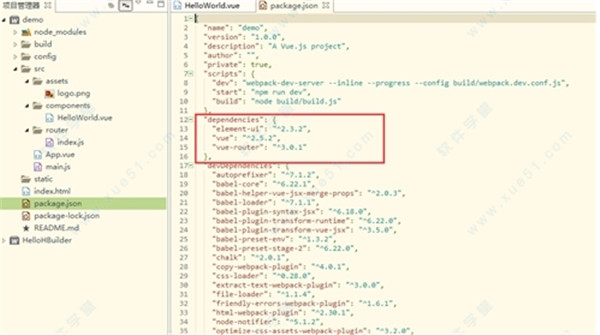
2、查看配置文件package.json,是否有组件的版本号 如下图:

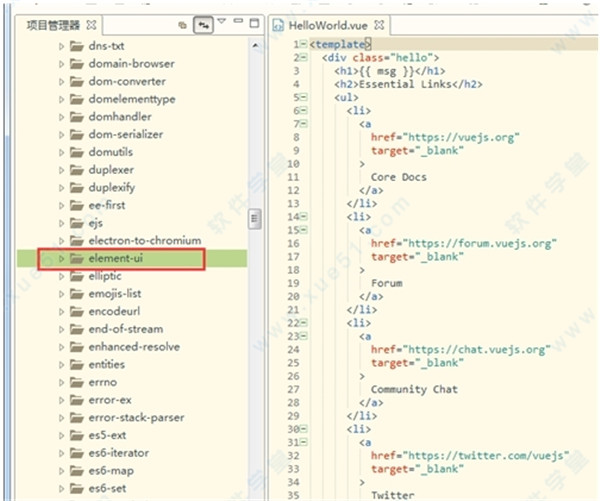
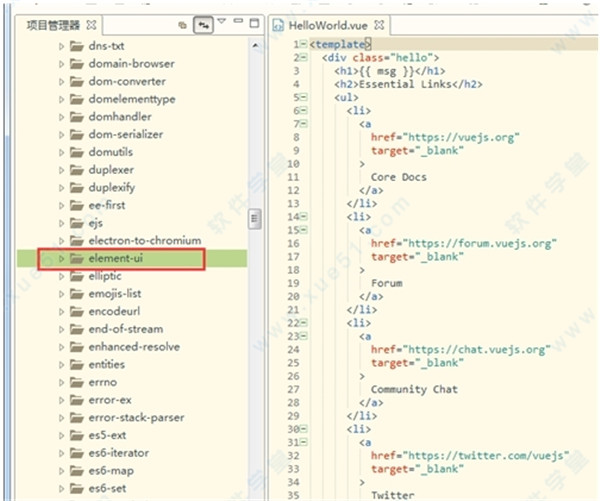
3、安装成功后 ,在node_modules中可以看到这款框架的文件夹 ,所有安装的源文件可以在这里面找到。

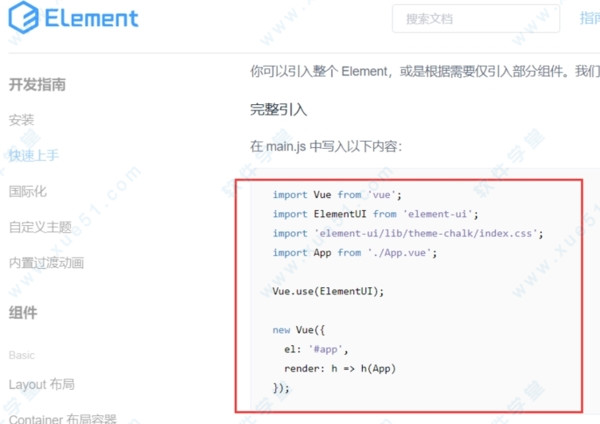
4、在main.js文件中引入element组件:

2、组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
3、主题:在线主题编辑器,可视化定制和管理站点主题、组件样式。
4、资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。



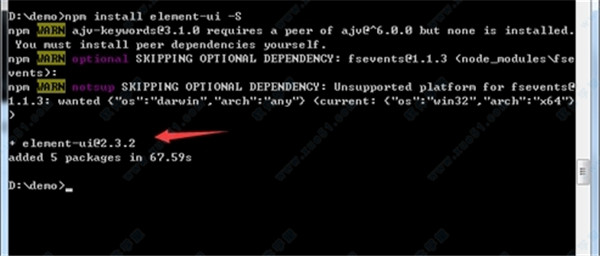
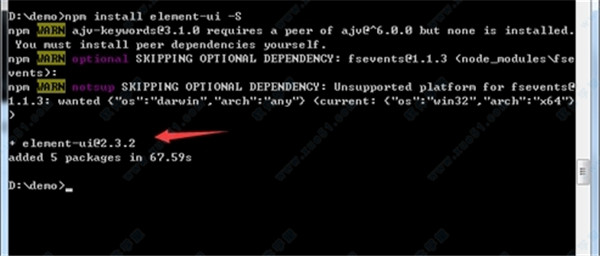
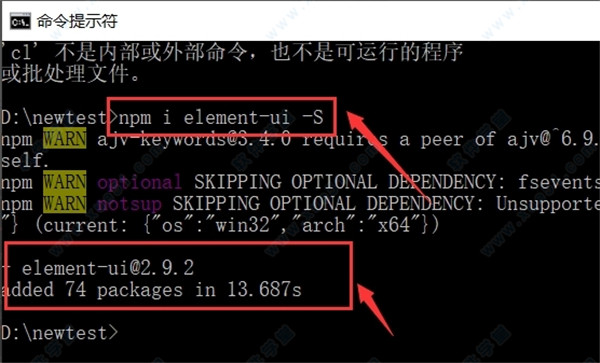
2、搭建好vue前端项目以后,我们安装到项目中,我们利用命令行工具指定到项目根目录中,然后输入命令【npm i element-ui -S】,详细如下图

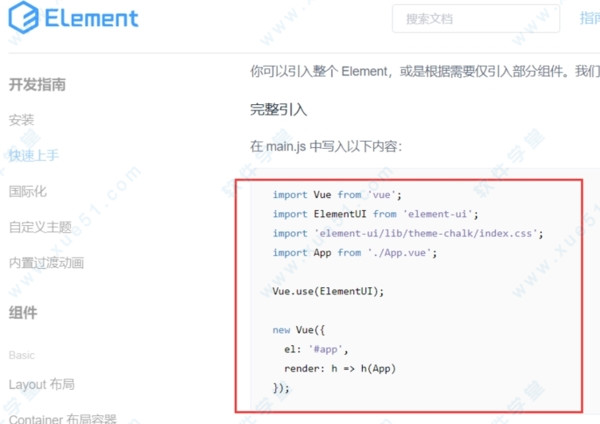
3、安装到项目中以后,我们将完整引入整个element,下面是官网提供的方法,详细如下图

2、交互体验很好,即使是复杂的表单操作,反馈也非常清晰,操作简洁直观。
3、较容易上手,基于vue.js开发,官网实例代码很充足。
4、支持定制主题。
5、支持VueReactAngular,满足各前端技术型。
elmentUI的table-column有提供属性 show-overflow-tooltip 只要在对应的字段上设置为true,则文本超出部分就会用省略号替代,并且鼠标移至其上时,可查看完整信息。
2、如何获取行数据作为方法参数?
如果要为表格的每一行都添加操作按钮,如删除。这些删除按钮绑定的是同一个方法,那么如何区分是谁调用的呢,答案就是在方法中传入参数,而这些参数就是在渲染的时候写死在@click的方法参数里面。获取本行数据的方法就是scope.row.xxx,其中xxx就是本行数据的某一个属性。如:@click="delete(scope.row.id)
3、如何绑定事件?
发现指定@click是没有响应的。官方的使用方法是,在command属性指定操作命令,然后在里面制定用于处理command的操作方法,例如@command="handleCommand",然后在里面类似做switch的操作,即根据不同的值来进行对应的操作。还有就是command可以直接就是方法名,然后在handleCommand方法里面,这样调用:this[command]()。这样就是直接调用methods方法集中的对应方法。
但是,如果方法需要传递参数呢,用这种方法就不好做了。总不能再在这个command字符串中去把方法名和参数分别解析出来吧,那太麻烦了。解决方法就是@click.native="func",这种方式可以直接调用methods方法集中的对应方法,传参自然就没问题了。
4、如何通过代码关闭message提示?
一般我抛出提示信息,是直接this.$message。但是存在这样的情境,即我完成了一个操作后,这个提示应该被立即关闭,而不是等它超时消失。答案就是,this.$message实际上会返回message对象的引用,那么我们定义一个变量来存这个引用,然后在需要的使用调用close方法即可。如 messageHandle = this.$message(...) messageHandle.close()
5、如何动态修改下拉框的可选项?
有些时候,当前下拉框的选项取决于前一个下拉框的选中项,这时候就需要动态变动可选项。其中下来框的可选项一般都是通过v-for渲染的。如。那么动态修改可选项的话,直接修改要遍历的数组就可以了,即修改items数组的内容就可以了。另外如果当前下拉选项由上一个下来框的选中值决定,那么上一个下来框就可以在@change方法里面进行这个操作。
新特性
Autocomplete
添加 change 事件 (#17913 by @sxzz)
Bug 修复
Autocomplete
修复类型为 textarea 时建议错误问题 (#18478 by @Roojay)
Carousel
修复 console.warn 文案拼写错误 (#18264 by @IceFox)
Image
修复当 preview-src-list 属性不包含 src 时图片预览大图展示为空的问题 (#18975) (#19130 by @luckyCao)
修复第二次图片预览时快捷键失效问题 (#18983) (#19156 by @luckyCao)
修复 preview-src-list 为空时点击图片会给 body 添加 overflow: scroll 的问题 (#18967 by @inooNgt)
Transfer
修复和 Form 组件一起使用时错误的行高问题 (#18917 by @Hanx)
InputNumber
正确计算 inputNumberDisabled (#18439 by @ashuser-pendo)
Chore
更新首页文案 (#19155 by @iamkun)
Doc
更新 Popconfirm 文档 (#18324 by @iamkun)
修复 step-strictly 文档拼写问题 (#18705 by @dream2023)
修复 Steps 组件文档问题 (#17555 by @haoranyu)

软件特色
1、一致性 Consistency与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
2、反馈 Feedback
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
3、效率 Efficiency
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
4、可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。

安装教程
这并非是一个简单的双击安装软件,想要安装这款软件需要在项目下进行一定的操作,下面小编为大家带来软件的安装教程步骤,感兴趣的用户快来看看吧。1、在项目下输入 npm install element-ui -S


2、查看配置文件package.json,是否有组件的版本号 如下图:

3、安装成功后 ,在node_modules中可以看到这款框架的文件夹 ,所有安装的源文件可以在这里面找到。

4、在main.js文件中引入element组件:

软件功能
1、指南:了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。2、组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
3、主题:在线主题编辑器,可视化定制和管理站点主题、组件样式。
4、资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。

使用教程
1、我们使用vue-cli脚手架工具搭建一个前端项目-然后安装vue-cli【命令是npm install vue-cli -g】),然后我们利用命令【vue init webpack newtest】(newtest是项目的名称,可以自己取名字),然后搭建好vue项目,详细如下图

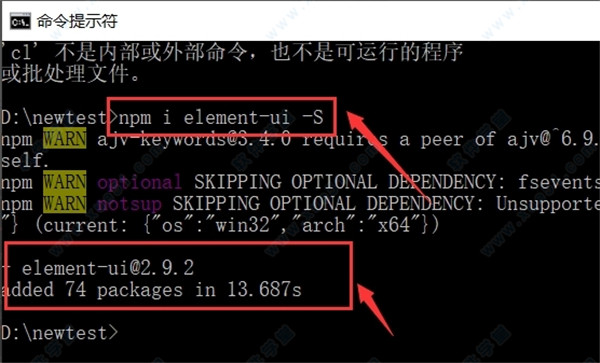
2、搭建好vue前端项目以后,我们安装到项目中,我们利用命令行工具指定到项目根目录中,然后输入命令【npm i element-ui -S】,详细如下图

3、安装到项目中以后,我们将完整引入整个element,下面是官网提供的方法,详细如下图

软件亮点
1、视觉设计优秀,细节处理到位。2、交互体验很好,即使是复杂的表单操作,反馈也非常清晰,操作简洁直观。
3、较容易上手,基于vue.js开发,官网实例代码很充足。
4、支持定制主题。
5、支持VueReactAngular,满足各前端技术型。
常见问题
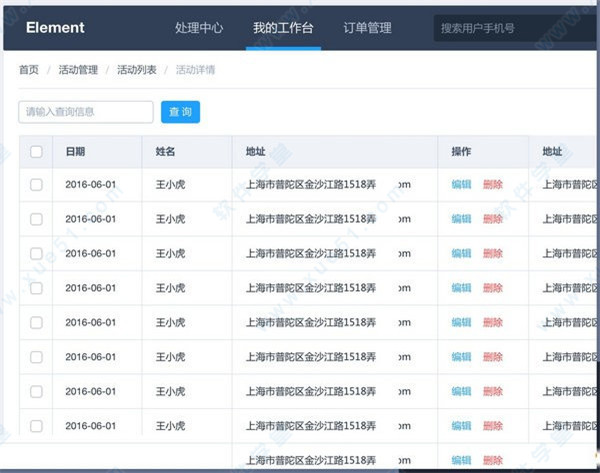
1、表格字段过长省略?elmentUI的table-column有提供属性 show-overflow-tooltip 只要在对应的字段上设置为true,则文本超出部分就会用省略号替代,并且鼠标移至其上时,可查看完整信息。
2、如何获取行数据作为方法参数?
如果要为表格的每一行都添加操作按钮,如删除。这些删除按钮绑定的是同一个方法,那么如何区分是谁调用的呢,答案就是在方法中传入参数,而这些参数就是在渲染的时候写死在@click的方法参数里面。获取本行数据的方法就是scope.row.xxx,其中xxx就是本行数据的某一个属性。如:@click="delete(scope.row.id)
3、如何绑定事件?
发现指定@click是没有响应的。官方的使用方法是,在command属性指定操作命令,然后在里面制定用于处理command的操作方法,例如@command="handleCommand",然后在里面类似做switch的操作,即根据不同的值来进行对应的操作。还有就是command可以直接就是方法名,然后在handleCommand方法里面,这样调用:this[command]()。这样就是直接调用methods方法集中的对应方法。
但是,如果方法需要传递参数呢,用这种方法就不好做了。总不能再在这个command字符串中去把方法名和参数分别解析出来吧,那太麻烦了。解决方法就是@click.native="func",这种方式可以直接调用methods方法集中的对应方法,传参自然就没问题了。
4、如何通过代码关闭message提示?
一般我抛出提示信息,是直接this.$message。但是存在这样的情境,即我完成了一个操作后,这个提示应该被立即关闭,而不是等它超时消失。答案就是,this.$message实际上会返回message对象的引用,那么我们定义一个变量来存这个引用,然后在需要的使用调用close方法即可。如 messageHandle = this.$message(...) messageHandle.close()
5、如何动态修改下拉框的可选项?
有些时候,当前下拉框的选项取决于前一个下拉框的选中项,这时候就需要动态变动可选项。其中下来框的可选项一般都是通过v-for渲染的。如。那么动态修改可选项的话,直接修改要遍历的数组就可以了,即修改items数组的内容就可以了。另外如果当前下拉选项由上一个下来框的选中值决定,那么上一个下来框就可以在@change方法里面进行这个操作。
更新日志
v2.9.1:新特性
Autocomplete
添加 change 事件 (#17913 by @sxzz)
Bug 修复
Autocomplete
修复类型为 textarea 时建议错误问题 (#18478 by @Roojay)
Carousel
修复 console.warn 文案拼写错误 (#18264 by @IceFox)
Image
修复当 preview-src-list 属性不包含 src 时图片预览大图展示为空的问题 (#18975) (#19130 by @luckyCao)
修复第二次图片预览时快捷键失效问题 (#18983) (#19156 by @luckyCao)
修复 preview-src-list 为空时点击图片会给 body 添加 overflow: scroll 的问题 (#18967 by @inooNgt)
Transfer
修复和 Form 组件一起使用时错误的行高问题 (#18917 by @Hanx)
InputNumber
正确计算 inputNumberDisabled (#18439 by @ashuser-pendo)
Chore
更新首页文案 (#19155 by @iamkun)
Doc
更新 Popconfirm 文档 (#18324 by @iamkun)
修复 step-strictly 文档拼写问题 (#18705 by @dream2023)
修复 Steps 组件文档问题 (#17555 by @haoranyu)
展开全部内容


















点击星星用来评分