框架边框与页面内容的垂直边距marginheight
2012-11-23 来源:网络
【实例介绍】
框架边框与页面内容的垂直边距marginheight
marginheight用来设置浮动框架的内容上下保留的空间。
【基本语法】
<iframe src="页面源文件地址" marginheight="垂直边距"></iframe>
【语法介绍】
【实例代码】
<tr> <tdvalign=top> <iframe src="fudong.html" width="592" height="400" align="right" marginheight="100"></iframe> </td> <td valign=top width=21> </td> <td>
【代码分析】
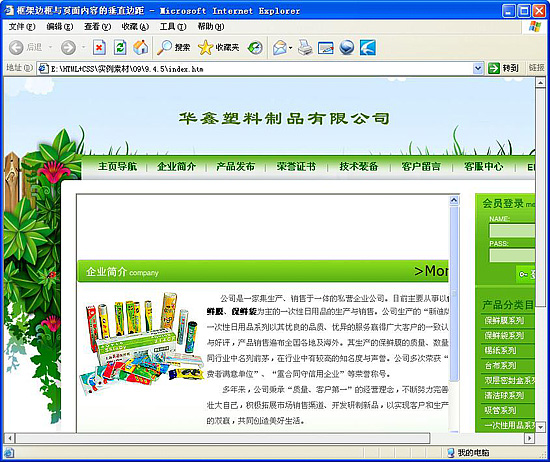
在代码中,加粗部分的marginheight="100"标记将框架边框与页面内容的垂直边距设置为100像素,在浏览器中预览,设置边距后的效果如图所示。

【素材及源码下载】
请点击:框架边框与页面内容的垂直边距marginheight 下载本实例相关素材及源码























