
使用方法
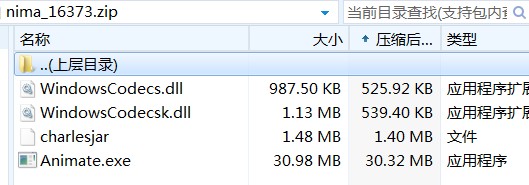
1、电脑上先安装好软件,然后回到刚刚下载好的文包中找到“Animate.exe”破解补丁。
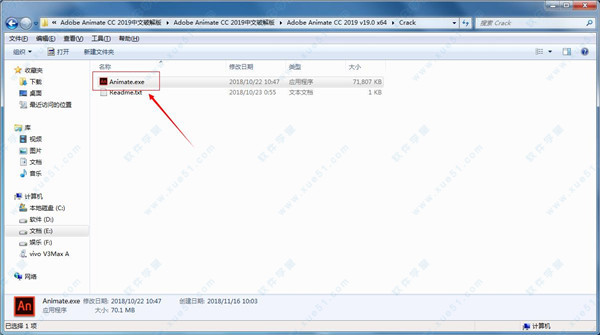
2、然后把这个“Animate.exe”汉化补丁复制到软件安装目录下替换源文件,默认路径为:【C:\Program Files\Adobe\Adobe Animate CC 2019】。

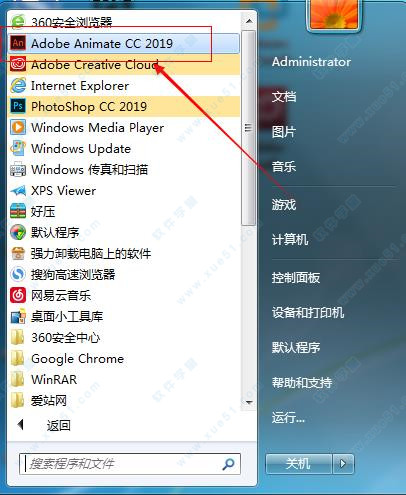
3、由于软件在桌面没有快捷方式,我们可以在开始菜单栏中找到它并双击打开。

4、最后我们运行软件,就可以看到已经完美汉化了!

新增功能
1、资源雕刻使用形状上的控柄更改网格,更快地为矢量内容和光栅内容创建新动作。无需在每一帧上重绘资源,只需在不同动作之间添加补间,然后创建动画。
2、更出色地控制图层
通过在父子图层中组织资源,可以轻松地在不同动作之间生成动画。当父图层上的对象移动时,子图层自动随它一起移动。
3、改进了与 After Effects 的集成
我们简化了将动画导入 After Effects 进行合成的方式,并添加了特殊效果,使这一过程更加快速、更加精确。
4、由 Adobe Sensei 提供支持的自动口型同步
不要再浪费时间匹配口型和语调变化了。我们的机器学习平台可自动完成匹配。
5、改进的纹理发布
利用基于纹理的内容创建动画时,您可以处理矢量内容,然后原样导出或导出为适用于 HTML5 平台的高性能光栅内容。
6、添加图层效果
现在,您可以在图层上添加滤镜和色调,尝试淡入和淡出、景深等效果,均无需更改舞台上的对象。
7、新的开始屏幕
我们努力让动画师可以轻松、快速地上手。只需选择动画的目标,我们将提供建议的预设格式。
8、导出为 GL 传输格式(测试版)
现在,您可以灵活地将动画导出为这一新的标准 glTF 格式。
9、虚拟现实 (VR) 创作和发布(测试版)
利用您的 2D 技能导出 360 VR 动画,并创造用于虚拟演练和其他目的的沉浸式体验。
10、外观更美的界面
已使用 Spectrum 框架进行更新,使它与我们的其他 Creative Cloud 工具同样清晰直观。
11、支持 MS Surface 触控笔
Microsoft Surface 用户现在可以获得最佳表现和线条品质,因为具有本机支持的触控笔。
12、以及更多功能
还包括:性能和管理改进等。
软件特色
1、发布您的游戏。使用功能强大的插图和动画工具,为游戏和广告创建交互式的基于 Web 的内容。构建游戏环境,设计启动屏幕和界面,创建交互式玩家精灵,甚至集成音频。
2、创建栩栩如生的人物。
使用具备与真笔一样的压感和倾斜感的矢量画笔素描和绘制更具表现力的人物。使用简单的逐帧动画让您的人物眨眼、交谈、行走。并创建能够用户交互(如鼠标移动、触摸和单击)做出响应的交互式 Web 横幅。
3、发布到多种平台。
通过将动画导出到多个平台(包括 HTML5 Canvas、WebGL、Flash/Adobe AIR 以及诸如 SVG 的自定义平台),来将动画投送到您的观众的桌面、移动设备和电视上。您可以在项目中包含代码,甚至无需编写代码即可添加操作。
核心功能
1、动画的新时代设计游戏,应用程序和网络的交互式矢量动画。带来漫画和横幅广告的生活。并添加行动教程和信息图表
2、领先的动画工具集
业界领先的动画工具集可让您创建跨屏幕移动的应用,广告和令人惊叹的多媒体内容。
3、开启你的游戏
使用强大的插图和动画工具为游戏和广告创建基于互联网的内容。构建游戏环境,设计开始屏幕和界面,创建交互式播放器精灵,甚至集成音频。
4、创建活着的角色
用压力和倾斜敏感的矢量画笔绘制和绘制更多表现力的角色,像真实的东西一样工作。让你的角色眨眼,谈话,并走过简单的逐帧动画。并创建互动的网页横幅响应用户的互动,如鼠标移动,触摸和点击。
5、发布到任何平台
通过将动画导出到多个平台(包括HTML5 Canvas,WebGL,Flash / Adob??e AIR以及像SVG这样的自定义平台),将您的观众吸引到桌面,移动设备和电视上。你可以在你的项目中加入代码,甚至不需要编码就可以添加代码。
6、相机和图层深度的改进
相机工具现在增强了缩放,旋转和平移的效果,因此您可以通过将资源放置在不同的平面中,在动画中创建深度幻觉。
7、操作代码向导
我们的新向导可让您为HTML5 Canvas的事件添加动作,例如在单击按钮时动画角色。
8、更强大的时间轴
现在,沿着帧号显示时间以及延长或缩短现有帧跨度的时间更为简单。
9、增强的轻松预设
通过为您的补间创建增强的易用性预设来管理动画的速度,而无需进行所有手动操作。



















点击星星用来评分