JS代码编写在线测试
2012-11-09 来源:网络
【实例名称】
JS代码编写在线测试
【实例描述】
本例的代码实现一个类似于心理测试的网页。首先用户回答问题,然后判断用户的得分,根据得分实现一个心理测试的效果。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> </head> <body> <SCRIPT language=JavaScript> function ResultEQ(form) { var score = 0 if (form.Q01[0].checked) { score += -1 } //判断返回值 if (form.Q01[1].checked) { score += 3 } if (form.Q02[0].checked) { score += -1 } if (form.Q02[1].checked) { score += 1 } if (form.Q03[0].checked) { score += 3 } if (form.Q03[1].checked) { score += 0 } if (form.Q04[0].checked) { score += 3 } if (form.Q04[1].checked) { score += 0 } if (form.Q04[2].checked) { score += -1 } if (form.Q05[0].checked) { score += -1 } if (form.Q05[1].checked) { score += 3 } if (form.Q06[0].checked) { score += 3 } if (form.Q06[1].checked) { score += -1 } if (form.Q07[0].checked) { score += 3 } if (form.Q07[1].checked) { score += 0 } if (form.Q08[0].checked) { score += 3 } if (form.Q08[1].checked) { score += 0 } if (form.Q09[0].checked) { score += 3 } if (form.Q09[1].checked) { score += -1 } if (form.Q10[0].checked) { score += 3 } if (form.Q10[1].checked) { score += -1 } score1=score*100/30 //判断最终结果 if (score1 > 60) { alert('恭喜恭喜!你的成功率是'+score1+'好兆头,不是吗? ')} if (score1 > 30 && score1 <61) { alert('你的成功率是'+score1+'。怎么办?加把劲吧!') } if (score1 < 31 ) { alert('你的成功率只有'+score1+'。你还是放弃吧...') } } </SCRIPT>
<P><FONT color=#ff8888 size=4> <STRONG>恋爱成功率的心理测试 </STRONG></FONT></P> <FORM name=pt1> <OL> <LI>与爱人相处,能否直接询问对方是不是爱你? <P><INPUT CHECKED name=Q01 type=radio value=1>能 <INPUT name=Q01 type=radio value=2>不能 </P> <LI>恋爱结婚主要是解决: <P><INPUT name=Q02 type=radio value=1>生活 <INPUT name=Q02 type=radio value=2>亲密伴侣</P> <LI>从恋爱到结婚时间是否需要长一点? <P><INPUT CHECKED name=Q03 type=radio value=1>要 <INPUT name=Q03 type=radio value=2>不要</P> <LI>嫉妒是什么信号? <P><INPUT CHECKED name=Q04 type=radio value=1>爱 <INPUT name=Q04 type=radio value=2>不安 <INPUT name=Q04 type=radio value=3>竞争</P> <LI>可以只顾孩子,不顾爱人的感受吗? <P><INPUT CHECKED name=Q05 type=radio value=1>可以 <INPUT name=Q05 type=radio value=2>不可以 </P> <LI>能同时和两个人要好吗? <P><INPUT CHECKED name=Q06 type=radio value=1>不能 <INPUT name=Q06 type=radio value=2>能 </P> <LI>许多人对婚后生活满怀奢望,结果常常落空,是这样吗? <P><INPUT CHECKED name=Q07 type=radio value=1>是 <INPUT name=Q07 type=radio value=2>不是 </P> <LI>哪种人在婚姻中应该干家务,女人还是男人? <P><INPUT CHECKED name=Q08 type=radio value=1>女人 <INPUT name=Q08 type=radio value=2>男人 </P> <LI>忠贞是搞好婚姻的重要原则吗? <P><INPUT CHECKED name=Q09 type=radio value=1>是 <INPUT name=Q09 type=radio value=2>不是 <BR></P> <LI>爱情就是婚姻的基础吗? <P><INPUT CHECKED name=Q10 type=radio value=1>是 <INPUT name=Q10 type=radio value=2>不是 <BR></P> </LI></OL> <P> <INPUT name=finish onclick=ResultEQ(this.form) type=button value=情商> <INPUT type=reset value="重置"> </P></FORM> </body> </html>
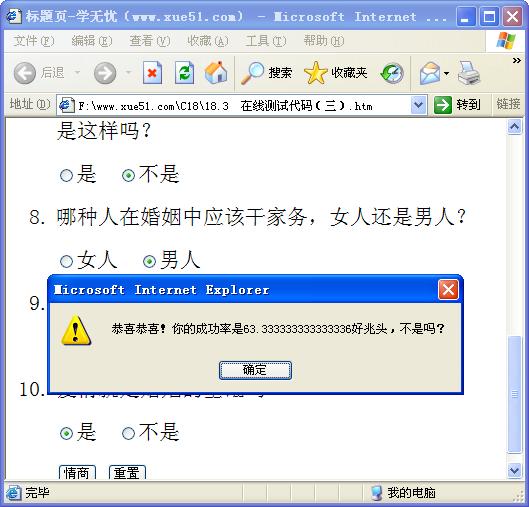
【运行效果】

【难点剖析】
本例很简单,通过“form.Q01[0].checked”判断用户选择的项,针对不同的选择项使“score”变量增加不同的值,最后根据用户的得分提示心理测试结果。
【源码下载】
为了JS代码的准确性,请点击:在线测试js代码 进行本实例源码下载























