通过JS代码如何获取复选框的选择项
2012-11-01 来源:网络
【实例名称】
通过JS代码如何获取复选框的选择项
【实例描述】
复选框由多个checkbox构成。本例学习如何判断用户的选择,并获取用户的选择值。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script language="JavaScript"> function mySelect() { var i=0; var j=0; var selectObj=document.getElementsByName("love"); //遍历复选框的选择 for (i=0;i<selectObj.length;i++) { if (selectObj[i].checked) { j=1; break; } } if (j!=1) { alert("请选择至少一种爱好!") return false; } alert(selectObj[i].value);//显示所选择的第一项的内容 } </script> </head> <body> <form name="form1"> <input type="checkbox" name="love" value="旅游" >旅游 <input type="checkbox" name="love" value="体育" >体育<br/> <input type="checkbox" name="love" value="购物" >购物 <input type="checkbox" name="love" value="影视" >影视 <input type="checkbox" name="love" value="音乐" >音乐 <input type="button" value="我的选择" onclick="mySelect()"> </form> </html>
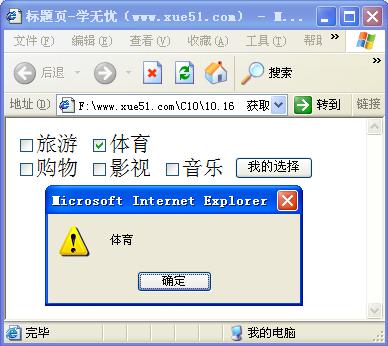
【运行效果】

【难点剖析】
本例的重点是获取用户选择的复选框,并显示复选框的值复选框的值用“value”表示,在当前页面中必须唯一。“checked”属性用来判断复选框是否被选中。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:获取复选框的选择项 进行本实例源码下载























