JS将日期转换为字符串的方法
2012-11-05 来源:网络
【实例名称】
JS将日期转换为字符串的方法
【实例描述】
为了统一日期的格式,大部分网站的后台程序都会提供一个日期转换方法,将日期统一按照8位数的形式显示。本例介绍如何实现这种转换。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script language="javascript"> function getMyDate(tmpDate) { var date1,date2; //定义两个变量 date1 =tmpDate.getMonth()+1+""; //获取当前月份+1的值 if(date1.length<2) //判断当前月份是否是双位数,10以上 date1="0"+date1; //单位数的情况下,需要在月份前补0 date2 =tmpDate.getDate()+""; //获取当前日期 if(date2.length<2) //判断日期的位数是否是双位 date2="0"+date2; //不足双位补0 return tmpDate.getYear()+"-"+date1+"-"+date2; //返回完整的日期 } </script> </head> <body> <input id="Button1" type="button" value="当前日期" onclick="alert(getMyDate(new Date()))" /> </body> </html>
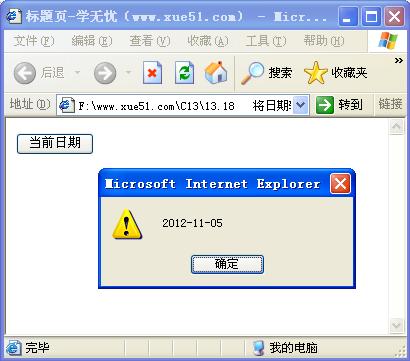
【运行效果】

【难点剖析】
本例的重点是判断H期中月份的位数,如果只有一位,则需要在前面补“0”。获取当前日期的函数是“getDate”,获取月份的函数是“getMonth”,获取年份的函数是“getYear”。
【源码下载】
为了JS代码的准确性,请点击:将日期转换为字符串的方法 进行本实例源码下载























