弹出框式邮件发送JS代码怎么写
2012-11-10 来源:网络
【实例名称】
弹出框式邮件发送JS代码怎么写
【实例描述】
本例使用Javascript的弹出式窗口“prompt”实现邮件地址和邮件主题的输入,然后通过0utlook发送邮件。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> </head> <body> <script> var author="张三"; if (author == "张三"){ phrompt=prompt; snarkconf=confirm; } function mailsome1(){ who=phrompt("输入朋友的邮箱: ",zhangsan@263.net); //邮件地址 what=phrompt("输入邮件主题: ","[no subject]"); //邮件主题 if (snarkconf("确定要发信给 "+who+"; 主题是 "+what+"?")==true) //确定是否要发信 { parent.location.href='mailto:'+who+'?subject='+what+''; } //调用Outlook } </script> <a href='javascript:mailsome1()'>发信给朋友</a><form> <input type=button value=发信!" onClick="mailsome1()"></form> </body> </html>
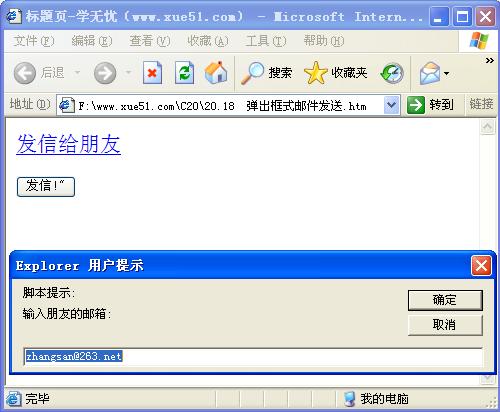
【运行效果】

【难点剖析】
本例的重点是“prompt”方法,其可以弹出一个对话框,用户可在其中的文本框内输入数据,并捕获用户的输入。根据这些输入的值设置邮件的地址和主题,然后使用Outlook发送邮件。
【源码下载】
为了JS代码的准确性,请点击:弹出框式邮件发送JS代码怎么写 进行本实例源码下载























