JS实现弹出窗口选择颜色
2012-11-10 来源:网络
【实例名称】
JS实现弹出窗口选择颜色
【实例描述】
IE中有个用来选择颜色的窗口组件。本例学习如何调用这个组件,以及如何使用这个组件实现颜色的选择。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script language="javascript"> function getColor(color) { var sInitColor = color; //获取参数传递的颜色 if (sInitColor == null||sInitColor=="") var sColor = myColor.ChooseColorDlg(); //打开颜色对话框 else var sColor = myColor.ChooseColorDlg(sInitColor); //设置颜色 sColor = sColor.toString(16); //转换为16进制颜色 if (sColor.length < 6) { //如果颜色小于6位 var sTempString = "000000".substring(0,6-sColor.length); //格式化为6位 sColor = sTempString.concat(sColor); } sColor = "#" + sColor; //添加颜色标签 return sColor; } </script> </head> <body> <input type=text name="txt1" value="这里显示最终调用的颜色"> <input type=button value="选取颜色" onClick="txt1.value=getColor()"> <OBJECT id=myColor CLASSID="clsid:3050f819-98b5-11cf-bb82-00aa00bdce0b" width="0px" height="0px"></OBJECT> </body> </html>
【运行效果】
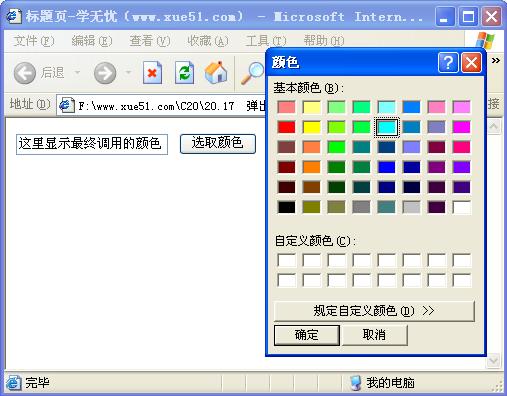
调用颜色选择窗口效果

选择颜色后效果

【难点剖析】
本例的重点是myColor组件的调用。方法“Choose(;olorDlg'’用来打开颜色选择器。选择的颜色是字符型的,需要使用“tostring(16)”转换为16进制,然后使用“format”方法格式化为最终的颜色编码。
【源码下载】
为了JS代码的准确性,请点击:JS实现弹出窗口选择颜色 进行本实例源码下载























