CSS border-width边框宽度属性
2012-11-26 来源:网络
【实例介绍】
CSS border-width边框宽度属性
设置对象的上边框、右边框、下边框和左边框的宽度。
【基本语法】
border-width:medium | thin | thick | length
【语法介绍】
medium:默认宽度。
thiIl:小于默认宽度。
thick:大于默认宽度。
length:由浮点数字和单位标识符组成的长度值,不可为负值。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <head><style type="text/css"> .b { border-top-style: dashed; border-right-style: dashed; border-bottom-style: dotted; border-left-style: solid; line-height: 20px; border-top-width: 2px; border-right-width: 2px; border-bottom-width: 1px; border-left-width: 2px; } </style> </head> <body class="b"> 一个平庸的少年,踏入仙途,如何一步一步走向巅峰,凭一己之力,扬名修真界的故事。 </body> </html>
【代码分析】
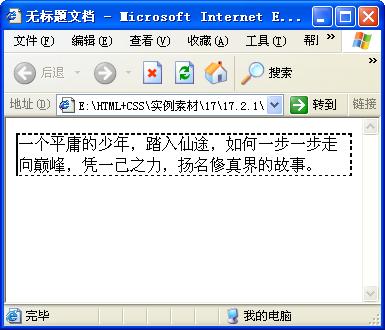
在代码中,加粗部分的标记分别用来设置上、右、下、左边框的宽度,在浏览器中预览效果,如图所示。

请点击:CSSborder-width边框宽度属性 下载本实例相关素材及源码























