javascript中while语句
2012-11-27 来源:网络
【实例介绍】
javascript中while语句
while语句与for语句一样,当条件为真时,重复循环,否则退出循环。
【基本语法】
while(条件){
语句集;
···
}
【语法介绍】
在while语句中,条件语句只有一个,当条件不符合时跳出循环。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>while语句</title> </head> <body> <script language="javascript"> var a=1 while(a<=5) { document.write("<h",a,">while语句字</h",a,">"); a++; } </script> </body> </html>
【代码分析】
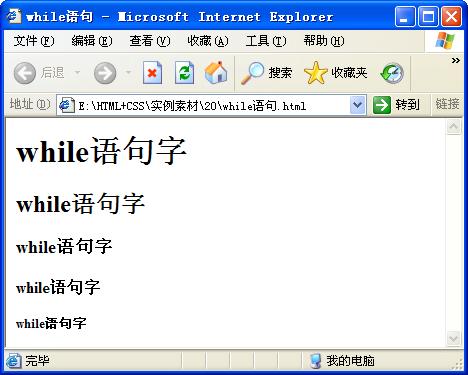
在代码中,加粗部分的代码使用了while语句,在HTML部分已经介绍了标题标记<h>.它共分为6个层次的大小,这里采用while语句控制<h>标记依次显示。首先声明变量a,然后在while语句中设置变量a的最大值。由于在前面声明变量时已经将变量a的值赋为1,因此在第1次判断时满足条件,就执行大括号中的语句。在这里,将变量a的最大值设为5,如此循环下去直到变量为6,这时已不满足条件,从而循环结束,因此在图中只能看到5种层次的标题文字大小。

【素材及源码下载】
请点击:while语句 下载本实例相关素材及源码























