JavaScript导出数据到Excel
2012-11-11 来源:网络
【实例名称】
JavaScript导出数据到Excel
【实例描述】
IE中提供了一些组件,用来在JavaScript中操作Office文档。本例学习如何将页面表格中的数据导人Excel中。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <SCRIPT LANGUAGE="JavaScript"> function ExportExcel() { var oXL = new ActiveXObject("Excel.Application"); //创建excel应用程序对象 var oWB = oXL.Workbooks.Add(); //创建工作簿 var oSheet = oWB.ActiveSheet; //获取当前活动的工作簿 var table = document.all.data; //获取当前页面中的表格 var hang = table.rows.length; //获取表格有多少行 var lie = table.rows(0).cells.length; //获取首行有多少列-多少标题
for (i=0;i<hang;i++) //添加标题到表格中 { for (j=0;j<lie;j++) { oSheet.Cells(i+1,j+1).Value = table.rows(i).cells(j).innerText; //设置标题的内容 } } oXL.Visible = true; //设置Excel的属性 oXL.UserControl = true; } </SCRIPT> </head> <body> <input type="button" name="btnExcel" onclick="ExportExcel()" value="导出到excel" class="notPrint"> <table id="data" width="200" border="1"> <tr> <td>姓名</td> <td>年龄</td> </tr> <tr> <td>张三</td> <td>22</td> </tr> <tr> <td>昂立</td> <td>33</td> </tr> <tr> <td>效力 </td> <td>23</td> </tr> </table> </body> </html>
【运行效果】
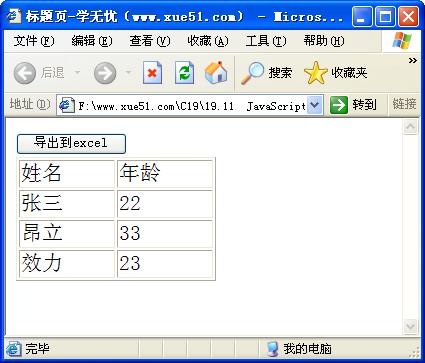
当前页面数据

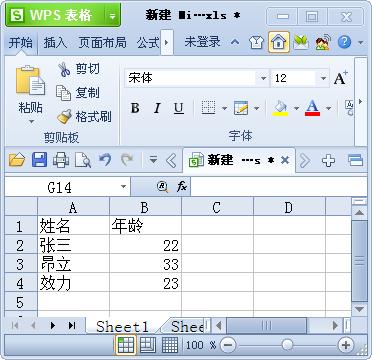
导入Excel中的效果

【难点剖析】
本例的重点是如何创建Excel对象,以及如何将数据显示在Excel中。“Excel.Application”是IE中的“AetiveX”组件对象,可以创建Excel文件。“oSheet”变量是当前被激活的工作簿.使用“oSheet、Cells”可以获取工作簿中的单元格。
【源码下载】
为了JS代码的准确性,请点击:JavaScript导出数据到Excel 进行本实例源码下载























