css border-style边框样式
2012-11-26 来源:网络
【实例介绍】
css border-style边框样式
使用边框样式属性可以定义边框的风格样式,这个属性必须用于指定可见的边框。可以分别设置上边框样式border-top-style、下边框样式border-bottom-style、左边框样式border-left-style和右边框样式border-right-style。
【基本语法】
border-style:none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset
【语法介绍】
none:无边框。与任何指定的border-width值无关。
hidden:隐藏边框。IE不支持。
dotted:在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为点线,否则为实线二
dashed:在MAC平台上IE4+与WINDOWS和UNIX平台上IE5.5+为虚线,否则为实线二
solid:实线边框。
double:双线边框。两条单线与其间隔的和等于指定的border—width值。
groove:根据border—color的值画3D凹槽。
ridge:根据border.color的值画菱形边框。
reset:根据border—color的值画3D凹边。
outset:根据border—color的值画3D凸边。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <style type="text/css"> .b { border-top-style: dashed; border-right-style: dashed; border-bottom-style: dotted; border-left-style: solid; line-height: 20px; } </style> <body class="b"> 造化弄人,普通人踏上非凡之路,小隐隐于野,大隐隐于市,巨隐隐于朝。<br /> 波澜壮阔人生路,不负一世弄潮头! </body> </html>
【代码分析】
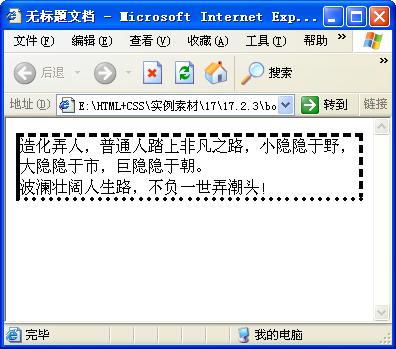
在代码中,加粗部分的标记分别用来设置上、右、下、左边框的样式为虚线边框dashed、虚线边框dashed、点线边框doRed、实线边框solid,在浏览器中预览效果,如图所示。

【素材及源码下载】
请点击:边框样式border-style 下载本实例相关素材及源码























