表格table中的边框颜色属性bordercolor
2012-11-19 来源:网络
【实例介绍】
表格table中的边框颜色属性bordercolor
默认情况下边框的颜色是灰色的,可以使用bordercolor标记设置边框颜色。但是设置边框颜色的前提是边框的宽度值不能为零,否则无法显示出边框的颜色。
【基本语法】
<table border="边框宽度" bordercolor="边框颜色">
【语法介绍】
边框的宽度值不能为零,边框颜色为十六进制值的颜色或英文颜色名称。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表格的边框颜色属性</title> </head> <body> <table border="5"align="center"height="100"width="400"bordercolor="#CC0000"> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table> </body> </html>
【代码分析】
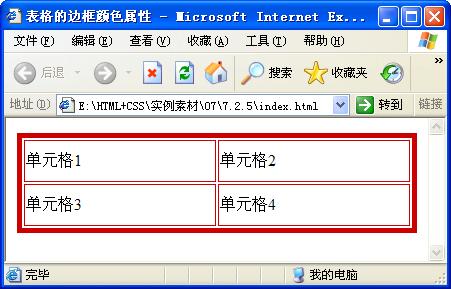
在代码中,加粗的<table bordercolor="#CC0000">标记将表格边框的颜色设置为红色,在浏览器中预览,效果如图所示。

【素材及源码下载】
请点击:边框颜色属性bordercolor 表格table中的下载本实例相关素材及源码























