如何设计综合的搜索引擎
2012-10-26 来源:网络
【实例名称】
综合的搜索引擎
【实例描述】
搜索是获取网络信息的重要方法。本例通过一个简单的页面,学习如何整合多个搜索引擎为自己所用。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页-学无忧(www.xue51.com)</title>
</head>
<body>
<form Name="InputForm">
<div align="center"><center><p>
<script language="JavaScript">
var FirstForm;
function StartSearch()
{
//使用隐藏控件保存用户输入的查询参数
document.forms[FirstForm+document.InputForm.SearchSelect.
selectedIndex].elements[0].value=document.InputForm.SearchWords.value;
//提交查询参数到指定网站
document.forms[FirstForm+document.InputForm.SearchSelect.selectedIndex].submit();
}
</script>
<span style="font-size: 9pt">查找内容:</span>
<input name="SearchWords" type="text" size="21" style=" margin-left: 1px"><br>
<span style="font-size: 9pt">搜索引擎:</span>
<select Name="SearchSelect" size="1" >
<option selected>英文Yahoo</option>
<option value="Google搜索">中文Google</option>
<option value="百度搜索">百度中文搜索</option>
</select><br>
<input type="button" value=" 开始查找 " onClick="StartSearch()">
<script language="JavaScript">
FirstForm=document.forms.length
</script></p>
</center></div>
</form>
<form action="http://search.yahoo.com/bin/search" method="get">
<input type="hidden" name="p" value>
</form>
<form action="http://www.google.com/search">
<input type="hidden" name="q" value>
</form>
<form action="http://www.baidu.com/s">
<input type="hidden" name="wd" value>
</form>
</body>
</html>
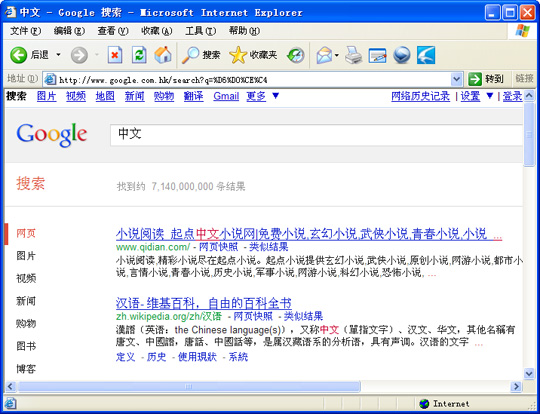
【运行效果】
搜索引擎的运行效果

搜索结果

注意其地址栏的搜索参数,如果搜索内容为中文,则会被编码化。
【难点剖析】
本例的重点是在页面中添加多个form,然后使用form的“action”方法提交当前页面到搜索页面。在提交时要注意修改搜索参数,因为不同的搜索引擎,其搜索参数不同。如本例中google的搜索参数为“q”,百度的搜索参数为“wd”。
【源码下载】























