JS脚本实现等比例缩略图
2012-11-08 来源:网络
【实例名称】
JS脚本实现等比例缩略图
【实例描述】
缩略图是相册网站和图片新闻网站常用的功能。本例学习如何实现等比例缩略图。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script language="javascript"> function Wa_SetImgAutoSize() { var img=document.all.img1; //获取图片 var MaxWidth=200; //设置图片宽度界限 var MaxHeight=100; //设置图片高度界限 var HeightWidth=img.offsetHeight/img.offsetWidth; //设置高宽比 var WidthHeight=img.offsetWidth/img.offsetHeight; //设置宽高比 if(img.readyState!="complete")return false; //确保图片完全加载 if(img.offsetWidth>MaxWidth){ img.width=MaxWidth; img.height=MaxWidth*HeightWidth; } if(img.offsetHeight>MaxHeight){ img.height=MaxHeight; img.width=MaxHeight*WidthHeight; } } </script> </head> <body> <img src="LOGO1.gif" border=0 id="img1" onload="Wa_SetImgAutoSize();"> <img src="LOGO1.gif" border=0 id="img2" > </body> </html>
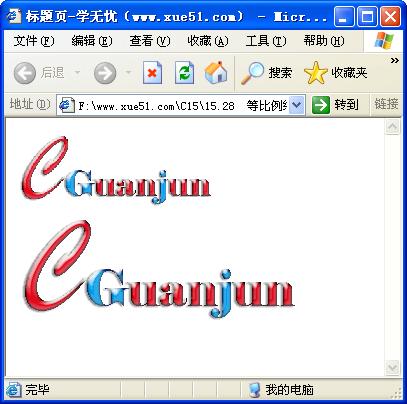
【运行效果】

【难点剖析】
本例首先设置了缩略图的最大高度和宽度,比例为1:2.然后利用原图片的高度和宽度,获得图片的宽高比和高宽比,最后调整img控件的高度和宽度。
【源码下载】
为了JS代码的准确性,请点击:JS脚本实现等比例缩略图 进行本实例源码下载























