JS实现判断两个字符串日期的大小
2012-11-05 来源:网络
【实例名称】
JS实现判断两个字符串日期的大小
【实例描述】
日期型数据可以使用日期对象的一些方法来判断大小,如getDate、getYear等。本例将使用一个更简单的方法实现字符型日期的判断。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <script LANGUAGE="JavaScript"> function Judge() { if(document.getElementById("beginTime"). value<=document.getElementById("endTime").value) alert("开始日期小于结束日期"); else alert("开始日期大于结束日期") } </script> </head> <body> 开始日期:<input type="text" id="beginTime"> <br/> 结束日期:<input type="text" id="endTime"> <input type="button" value="判断" onclick="Judge()" /> </body> </html>
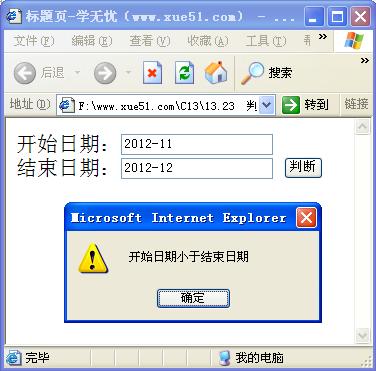
【运行效果】

【难点剖析】
本例的重点是字符型数据默认的比较方法。字符串是逐字符进行比较的,所以在比较日期型数据时,可先将日期数据转换为字符串.然后使用字符串默认的比较方法进行比较。
【源码下载】
为了JS代码的准确性,请点击:判断两个字符串日期的大小 进行本实例源码下载























