通过按钮JS代码改变状态栏信息
2012-10-17 来源:网络
【实例名称】
通过按钮JS代码改变状态栏信息
【实例描述】
状态栏一般用来显示链接或网站的提示信息。本例通过单击按钮,实现状态栏内容的改变。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页</title> </head> <body> <form> <input type="button" value="修改状态栏" onClick="self.status='欢迎光临学无忧免费在线学习网!';" name="button"> </form> </body> </html>
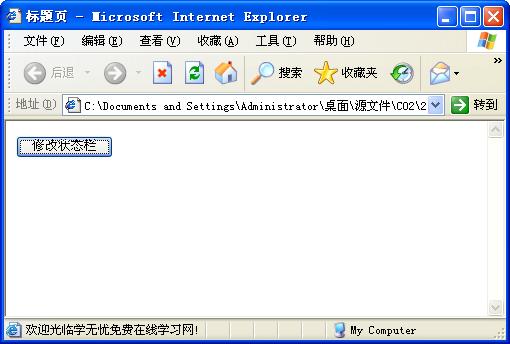
【运行效果】

【难点剖析】
本例的难点在于获取窗体中的状态栏。“self”便是当前窗体"status"表示窗体状态栏。此处也可以使用“window.status”获取窗体的状态栏。
【源码下载】























