删除时的确认提示JS代码
2012-10-17 来源:网络
【实例名称】
删除时的确认提示JS代码
【实例描述】
如果用户不小心单击了“删除”按钮,则会损失一些重要的数据。为了让删除操作更安全通常在用户单击“删除”接钮后,给出一个提示,让用户确认此次操作是否正确。这种提示就是本实例要介绍的功能。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>标题页</title>
<script language="javascript">
function del()
{
if(confirm("确实要删除吗?"))
alert("已经删除!");
else
alert("已经取消了删除操作");
}
</script>
</head>
<body>
<input id="Button1" type="button" value="删除" onclick="del()" />
</body>
</html>
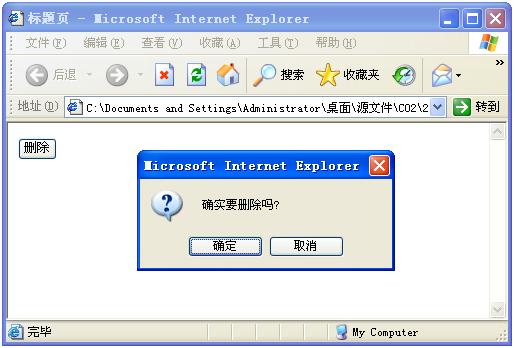
【运行效果】

【难点剖析】
本例中使用了“confirm”方法,其提供一个小型对话框,允许用户继续或取消当前操作,如果方法返回“true”,则继续执行,否则终止当前操作。
【源码下载】























