倒计时载入页面的JS代码
2012-10-13 来源:网络
【实例名称】
倒计时载入页面的JS代码
【实例描述】
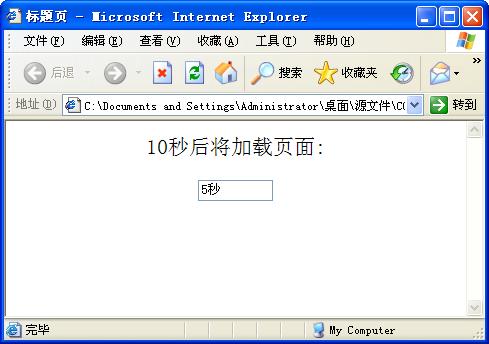
倒计时是常用的载人页面时的等待方式,本例学习如何计算倒计时的时间.同时学习自动
加载页面的相关设置。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页</title> <META HTTP-EQUIV="REFRESH" CONTENT="11; URL=http://www.google.com"> <script language="JavaScript"> //获取当前时间 startday = new Date(); clockStart = startday.getTime(); function initStopwatch() { var myTime = new Date(); var timeNow = myTime.getTime(); var timeDiff = timeNow - clockStart; //获取间隔时间 this.diffSecs = timeDiff/1000; //因为时间以毫秒为单位 return(this.diffSecs); //返回间隔秒数 } function getSecs() { var mySecs = initStopwatch(); var mySecs1 = ""+mySecs; //以倒计时方式显示时间 mySecs1= 10 - eval(mySecs1.substring(0,mySecs1.indexOf("."))) + "秒"; document.form1.timespent.value = mySecs1; window.setTimeout('getSecs()',1000); } </script> </head> <body bgcolor="#ffffff" onLoad="window.setTimeout('getSecs()',1)"> <center> 10秒后将加载页面: <form name=form1><input size=9 name=timespent></form> </center> </body> </html>
【实例代码】

【难点剖析】
本例JS代码的重点是加载页面、计算剩下的时间。加载页面使用的是Meta元素,其包含一个属性Content,它包含两个参数:需要等待的时间和要加载的页面地址。计算剩余时间使用丁两个日期相减的方式,注意相减的结果是毫秒数。
【源码下载】























