图片设置不同的边框CSS样式
2012-11-24 来源:网络
【实例介绍】
图片设置不同的边框CSS样式
设置方法是使一个图片的4条边框具有同样的效果。在CSS中我们也可以对4条边框分别设置,只需要分别设置border-left、border-right、border-top和border-bottom的样式即可。
【案例代码】
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>图像</title>
<style type="text/css">
img{
border-left-style:dotted; /* 左点画线 */
border-left-color:#3300FF; /* 左边框颜色 */
border-left-width:4px; /* 左边框粗细 */
border-right-style:dashed;
border-right-color:#FF0000;
border-right-width:2px;
border-top-style:solid; /* 上实线 */
border-top-color:#CC44FF; /* 上边框颜色 */
border-top-width:1px; /* 上边框粗细 */
border-bottom-style:groove;
border-bottom-color:#66cc66;
border-bottom-width:3px;
}
</style>
</head>
<body>
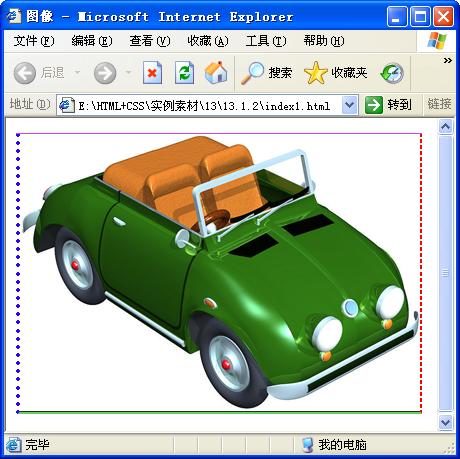
<img src="car.jpg" >
</body>
</html>
【代码分析】
显示效果如图所示,图片的4个边框都设置了不同的样式。实际运用中各条边框的设置基本上是相同的,只有个别样式不一样。这时就可以进行统~设置,再针对个别的边框特殊设置,如下面案例的设置方法。

【实例代码】
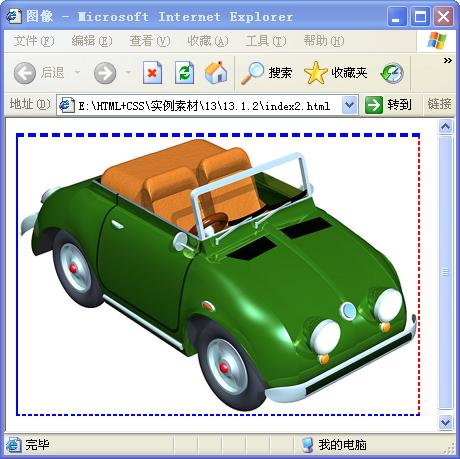
<style type="text/css"> img{ border-style:dashed; border-width:2px; border-color:#0000FF; border-left-style:solid; border-top-width:4px; border-right-color:#FF0000; } </style>
【代码分析】
在浏览器中的效果如图所示,这个案例先对4条边框统一设置,然后分别对左边的线翌上边框的宽度和右边框的颜色进行特殊设置。

【素材及源码下载】
请点击:设置不同的边框CSS样式 下载本实例相关素材及源码























