JS实现关机特效(二)
2012-11-11 来源:网络
【实例名称】
JS实现关机特效(二)
【实例描述】
本例应该算是最简单的关机特效。当用户单击“关机效果”链接时模拟Windows操作系统关机的效果。
【实例代码】
<html> <head> <title>关机特效-学无忧(www.xue51.com)</title> </head> <body style="background-color:#E9EDF7"> <script language="javascript"> function closeMsg(txt) { document.body.style.filter='alpha(opacity=40) gray'; //实现窗体的滤镜效果,设置透明度 confirm(txt); //弹出提示性对话框 document.body.style.filter=''; //取消滤镜 } setTimeout("msgbox('注销 关闭 重新启动')",1000) //隔一秒触发一次 </script> <a href="javascript:closeMsg('注销 关闭 重新启动')">关机效果</a> </body> </html>
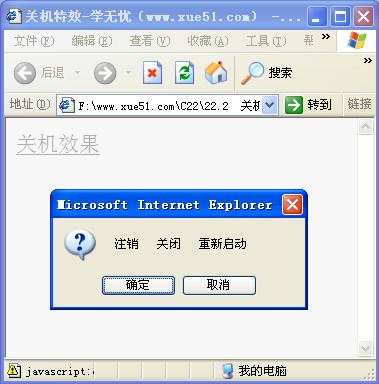
【运行效果】

【难点剖析】
本例中通过设置body标签的滤镜效果实现了灰色层的覆盖。使用“confm”方法弹出一个类似模式的对话框,用户只有选择“确定”或“取消”按钮后,才可以执行其他的操作。
【源码下载】
为了JS代码的准确性,请点击:JS实现关机特效(二) 进行本实例源码下载























