JS代码实现使用复选框控制文本框
2012-11-01 来源:网络
【实例名称】
JS代码实现使用复选框控制文本框
【实例描述】
很多表格的第一列是复选框,允许用户选择某行进行操作。本例学习如何使用复选框,控制某行的文本框。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=GB2312" /> <title>Untitled Document-学无忧(www.xue51.com)</title> <script language="javascript"> function chkOper(chk) { var inputs = chk.parentNode.parentNode.cells[1]. getElementsByTagName("input"); //通过父级节点获取输入框 var status = chk.checked; //判断复选框是否选中的变量 for(var i=0,j=inputs.length;i<j;i++) //遍历每个input控件 inputs[i].disabled = status; //通过复选框的值设置每个input控件的可用性 } </script> </head>
<body> <table width="500" border="1" cellspacing="1" cellpadding="1"> <tr> <td width="40px" align="center"> <input type="checkbox" name="checkbox" id="" onclick="chkOper(this)"/></td> <td width="230px"> <input type="text" name="textfield" id="Text1" /> </td> <td width="230px">第一行</td> </tr> <tr> <td align="center"><input type="checkbox" name="checkbox" id="Checkbox1" onclick="chkOper(this)"/></td> <td><input type="text" name="textfield2" id="textfield2" /></td> <td>第二行</td> </tr> <tr> <td align="center"><input type="checkbox" name="checkbox" id="Checkbox2" / onclick="chkOper(this)"></td> <td><input type="text" name="textfield3" id="textfield3" /></td> <td>第三行</td> </tr> </table> </body> </html>
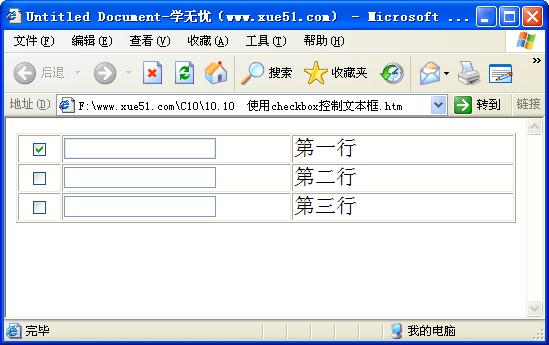
【运行效果】

【难点剖析】
本例的重点是DOM中节点的应用。首先获取复选框控件,然后使用“parentNode”获取父节点。获取到表格控件后。再使用table的列属性“cells”找到input控件,最后使用“disabled”属性控制文本框是否能输入。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:使用复选框控制文本框 进行本实例源码下载























