JS代码实现隐藏式菜单效果
2012-11-02 来源:网络
【实例名称】
隐藏式菜单
【实例描述】
菜单是网站的常用导航形式,为了保证页面的整体效果,有时候需要将菜单隐藏起来。当用户需要的时侯再显示出来。本例学习如何制作隐藏式菜单。
【实例代码】
<html> <head> <TITLE>隐藏式菜单-学无忧(www.xue51.com)</title> <META http-equiv=Content-Type content="text/html; charset=gb2312"> </HEAD> <BODY> <SCRIPT language="javascript"> //状态栏显示信息 function MM_displayStatusMsg(msgStr) { status=msgStr; document.MM_returnValue = true; } //高亮显示 function highlight(x) { document.forms[x].elements[0].focus() document.forms[x].elements[0].select() } //菜单弹出时的处理 function MM_jumpMenu(targ,selObj,restore) { eval(targ+".location='"+selObj. options[selObj.selectedIndex].value+"'"); if (restore) selObj.selectedIndex=0; } var NS; IE=document.all; NS=document.layers; hdrFontFamily="Verdana"; hdrFontSize="2"; hdrFontColor="white"; hdrBGColor="#CCCCCC"; linkFontFamily="Verdana"; linkFontSize="2"; linkBGColor="white"; linkOverBGColor="#CCCCCC"; linkTarget="_top"; YOffset=60; staticYOffset=20; menuBGColor="#CCCCCC"; menuIsStatic="no"; menuHeader="主流索引" menuWidth=150; staticMode="advanced" barBGColor="#C0C0C0"; barFontFamily="Verdana"; barFontSize="2"; barFontColor="white"; barText="导航菜单"; //鼠标移走时的菜单处理 function moveOut() { if (window.cancel) { cancel="";} if (window.moving2) { clearTimeout(moving2); moving2=""; } if ((IE && ssm2.style.pixelLeft<0)||(NS && document.ssm2.left<0)) { if (IE) {ssm2.style.pixelLeft += (5%menuWidth); } if (NS) { document.ssm2.left += (5%menuWidth); } moving1 = setTimeout('moveOut()', 5) } else { clearTimeout(moving1) } }; function moveBack() { cancel = moveBack1() } function moveBack1() { if (window.moving1) { clearTimeout(moving1) } if ((IE && ssm2.style.pixelLeft> (-menuWidth))||(NS && document.ssm2.left>(-150))) { if (IE) {ssm2.style.pixelLeft -= (5%menuWidth); } if (NS) { document.ssm2.left -= (5%menuWidth); } moving2 = setTimeout('moveBack1()', 5)} else { clearTimeout(moving2) } }; lastY = 0; //根据浏览器类型设置菜单模式 function makeStatic(mode) { if (IE) {winY = document.body.scrollTop;var NM=ssm2.style } if (NS) {winY = window.pageYOffset;var NM=document.ssm2 } if (mode=="smooth") { if ((IE||NS) && winY!=lastY) { smooth = .2 * (winY - lastY); if(smooth > 0) smooth = Math.ceil(smooth); else smooth = Math.floor(smooth); if (IE) NM.pixelTop+=smooth; if (NS) NM.top+=smooth; lastY = lastY+smooth; } setTimeout('makeStatic("smooth")', 1) } else if (mode=="advanced") { if ((IE||NS) && winY>YOffset-staticYOffset) { if (IE) {NM.pixelTop=winY+staticYOffset } if (NS) {NM.top=winY+staticYOffset } } else { if (IE) {NM.pixelTop=YOffset} if (NS) {NM.top=YOffset-7 } } setTimeout('makeStatic("advanced")', 1) } } //根据浏览器类型初始化菜单 function init() { if (IE) { ssm2.style.pixelLeft = -menuWidth; ssm2.style.visibility = "visible" } else if (NS) { document.ssm2.left = -menuWidth; document.ssm2.visibility = "show" } else { alert('浏览器类型判断错误!') } } //当用户选择菜单时,在状态栏提示导航地址 function MM_displayStatusMsg(msgStr) { status=msgStr; document.MM_returnValue = true;
} //判断浏览器类型 if (IE) {document.write('<DIV ID="ssm2" style="visibility:hidden;Position : Absolute ; Left : 0px ;Top : '+YOffset+'px ;Z-Index : 20; width:1px" onmouseover="moveOut()" onmouseout="moveBack()">')} if (NS) {document.write('<LAYER visibility="hide" top="'+ YOffset+'" name="ssm2" bgcolor="'+menuBGColor+'" left="0" onmouseover="moveOut()" onmouseout="moveBack()">')} tempBar=""; for (i=0;i<barText.length;i++) { tempBar+=barText.substring(i, i+1)+"<BR>"} document.write('<table border="0" cellpadding="0" cellspacing="1" width="'+(menuWidth+16+2)+'" bgcolor="'+menuBGColor+'"><tr><td bgcolor="'+hdrBGColor+'" WIDTH="'+menuWidth+'"> <font face="'+hdrFontFamily+'" Size="'+hdrFontSize+'" COLOR="'+hdrFontColor+'"><b>'+ menuHeader+'</b></font></td><td align="center" rowspan="100" width="16" bgcolor="'+barBGColor+'"><p align="center"> <font face="'+barFontFamily+'" Size="'+barFontSize+'" COLOR="'+barFontColor+'"><B>'+tempBar+'</B></font></p></TD></tr>') //添加菜单内容项的方法 function addItem(text, link, target) { if (!target) {target=linkTarget} document.write('<TR><TD BGCOLOR="'+linkBGColor+'" onmouseover="bgColor=\''+linkOverBGColor+'\'" onmouseout="bgColor=\''+linkBGColor+'\'"><ILAYER> <LAYER onmouseover="bgColor=\''+linkOverBGColor+'\'" onmouseout="bgColor=\''+linkBGColor+'\'" WIDTH="100%"> <FONT face="'+linkFontFamily+'" Size="'+linkFontSize+'"> <A HREF="'+link+'" target="'+target+'" CLASS="ssm2Items">'+ text+'</A></FONT></LAYER></ILAYER></TD></TR>') }
//为菜单添加分类标题的方法 function addHdr(text) { document.write('<tr><td bgcolor="'+hdrBGColor+'" WIDTH="140"> <font face="'+hdrFontFamily+'" Size="'+hdrFontSize+'" COLOR="'+hdrFontColor+'"><b>'+text+'</b></font></td></tr>') } //下面是菜单内容和指定的导航地址 addItem('初级搜索', 'http://www.google.com', '');
addItem('中级搜索', 'http://www.google.com', '');
addItem('搜索原理', 'http://www.google.com', '');
addItem('深入搜索', 'http://www.google.com', '');
addItem('垂直搜索', 'http://www.google.com', '_blank');
addHdr('帮助'); //菜单标题
addItem('会员专属论坛', 'http://www.google.com', '_blank');
document.write('<tr><td bgcolor="'+hdrBGColor+'"> <font size="0" face="Arial"> </font></td></TR></table>')
if (IE) {document.write('</DIV>')}
if (NS) {document.write('</LAYER>')}
if ((IE||NS) && (menuIsStatic=="yes"&&staticMode)) {makeStatic(staticMode);} window.onload=init; </SCRIPT>
本例中用到的样式代码如下所示:
<STYLE> #ssm2 A { FONT-SIZE: 12px; COLOR: #808080; FONT-FAMILY: verdana; TEXT-DECORATION: none} #ssm2 A:hover { COLOR: #ccff33} </STYLE> </body> </html>
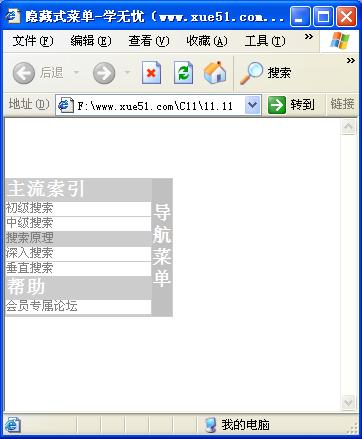
【运行效果】

【难点剖析】
本例中的主要方法是“addItem”和“addHdr”。“addItem”方法主要完成菜单项的添加,“addHdr”方法则为菜单添加分类标题,如本例中的“主流索引”和“帮助”。本例中还需要注意的是如何判断IE浏览器和非IE浏览器,因为针对不同浏览器的JaVaScript对象有所区别。
【源码下载】
为了JS代码的准确性,请点击:隐藏式菜单 进行本实例源码下载























