JS代码实现调用复选框后面的文字
2012-11-01 来源:网络
【实例名称】
JS代码实现调用复选框后面的文字
【实例描述】
在HTML中,复选框和复选框后面的文字并不是一体的,不能通过复选框的“value”属性获取后面的文字。本例学习如何调用复选框后面的文字。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> </head> <body> <form name="frm"> <INPUT id=checkList type=checkbox name=checkList onclick="window.alert(nextSibling.innerText);"><LABEL for=checkList>这是后面的文字</LABEL> </form> </body> </html>
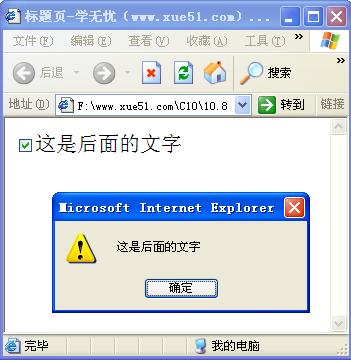
【运行效果】

【难点剖析】
本例在复选框后面使用label标签显示文字。“onclick”事件中使用了“nextSibling”属性,此属性一般用于DOM(文档对象模型)中,表示当前元素的下一个元素。此例中的下一个元素便是“Label”,用此属性便实现了对复选框后面文字的调用。
【源码下载】
如果你不愿复制代码及提高代码准确性,你可以点击:调用复选框后面的文字 进行本实例源码下载























