利用JS制作彩色滚动条
2012-11-09 来源:网络
【实例名称】
利用JS制作彩色滚动条
【实例描述】
Windows xP风格的界面可以呈现很多蓝色特效的页面,如标题、菜单、滚动条等。本例学习制作蓝色的滚动条。
【实例代码】
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>标题页-学无忧(www.xue51.com)</title> <style type="text/css"> body { scrollbar-face-color: #b5daff; scrollbar-highlight-color: #ffffff; scrollbar-shadow-color: #000000; scrollbar-arrow-color: #0000ff; scrollbar-base-color: #6699ff; scrollbar-dark-shadow-color: #6699ff; } </style> </head> <body> <table border="1"> <tbody> <tr> <th>Name</th> <th>Sex</th> <th>Age</th> </tr> <tr> <th>lisi</th> <th>male</th> <th>23</th> </tr> <tr> <th>wangwu</th> <th>male</th> <th>27</th> </tr> </tbody> </table> </body> </html>
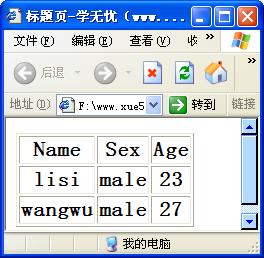
【运行效果】

【难点剖析】
本例的重点就是窗体中文档的样式表。body代表窗体中的文档部分,style表示嵌入到当前窗体中的样式表,“scrollbar”用来设置滚动条的关键样式属性。
【源码下载】
为了JS代码的准确性,请点击:利用JS制作彩色滚动条 进行本实例源码下载























